My Javascript Advanced notes
# 1. 面向对象导读
- 面向过程 POP 就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
- 面向对象 OOP 是把事务分解成为一个个对象,然后由对象之间分工与合作。面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物。但是事物分为具体的事物和抽象的事物
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织 (封装) 成一个类 (模板)
- 对类进行实例化,获取类的对象
两者比较:
-
面向过程
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,
缺点:不易维护、不易复用、不易扩展。 -
面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护,
缺点:性能比面向过程低。
举个栗子:将大象装进冰箱,面向对象做法:先找出对象,并写出这些对象的功能
- 大象对象 进去
- 冰箱对象 打开 关闭
- 使用大象和冰箱的功能
# 1.1 ES6 模块化
node.js 遵循了 CommonJS 的模块化规范。其中:
- 导入其它模块使用 require () 方法
- 模块对外共享成员使用 module.exports 对象
模块化的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
在 ES6 模块化规范诞生之前,JavaScript 社区已经尝试并提出了 AMD、CMD、CommonJS 等模块化规范。但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
-
AMD 和 CMD 适用于浏览器端的 Javascript 模块化
-
CommonJS 适用于服务器端的 Javascript 模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
# 什么是 ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用 import 关键字
- 向外共享模块成员使用 export 关键字
# node.js 中体验 ES6 模块化
在 node.js 中体验 ES6 模块化,node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照如下两个步骤进行配置:
① 确保安装了 v14.15.1 或更高版本的 node.js node -version
② 在 package.json 的根节点中添加 “type”: “module” 节点,初始化 package.json 的命令 npm init -y 默认 common.js
# 1.2 ES6 模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码
# 默认导出与默认导入
- 默认导出的语法: export default 默认导出的成员,每个模块中,只允许使用唯一的一次 export default,否则会报错!
// 01 默认导出.js
let n1 = 10
let n2 = 20
function show() {}
export default {
n1,
show
}- 默认导入的语法: import 接收名称 from ‘模块标识符’,默认导入时的接收名称可以任意名称,只要是合法的成员名称即可:
// 02 默认导入.js
import m1 from './01 默认导出.js'
console.log(m1)命令行中输入 node 02 默认导入.js
# 按需导出与按需导入
- 按需导出的语法: export 按需导出的成员
export let s1 = 'aaa'
export let s2 = 'ccc'- 按需导入的语法: import {s1} from ‘模块标识符’
import info, { s1,s2 as str2 } from './03.按需导出.js'
console.log(s1)
console.log(str2)-
按需导出与按需导入的注意事项
① 每个模块中可以使用多次按需导出
② 按需导入的成员名称必须和按需导出的名称保持一致
③ 按需导入时,可以使用 as 关键字进行重命名
④ 按需导入可以和默认导入一起使用
# 直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模
块代码,示例代码如下:
// 05.直接运行模块中的代码.js
for (let i = 0; i < 3; i++) {
console.log(i)
}
// 06.test.js
import './05.直接运行模块中的代码.js'# 1.3 Promise
多层回调函数的相互嵌套,就形成了回调地狱。 为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 大量冗余的代码相互嵌套,代码的可读性变差
# Promise 的基本概念
-
Promise是一个构造函数①我们可以创建 Promise 的实例 const p = new Promise ()
②new 出来的 Promise 实例对象,代表一个异步操作 -
P
romise.prototype上包含一个.then()方法① 每一次 new Promise () 构造函数得到的实例对象,
② 都可以通过原型链的方式访问到 .then () 方法,例如 p.then () -
.then()方法用来预先指定成功和失败的回调函数①p.then (成功的回调函数,失败的回调函数)
②p.then(result => { }, error => { })
③调用 .then () 方法时,成功的回调函数是必选的、失败的回调函数是可选的
# 基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需
要先运行如下的命令,安装 then-fs 这个第三方包, npm install then-fs 从而支持我们基于 Promise 的方式读取文件的内容:
import thenFs from 'then-fs'
// 注意:.then()中的失败回调是可选的,可以被省略
thenFs.readFile('./files/1.txt', 'utf8').then((r1) => { console.log(r1) }, err1 => { console.log(err1.message) })
thenFs.readFile('./files/2.txt', 'utf8').then((r2) => { console.log(r2) }, err2 => { console.log(err2.message) })
thenFs.readFile('./files/3.txt', 'utf8').then((r3) => { console.log(r3) }, err3 => { console.log(err3.message) })
//注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!-
then () 方法的特性
如果上一个 .then () 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then () 继续进行处理。通过 .then () 方法的链式调用,就解决了回调地狱的问题
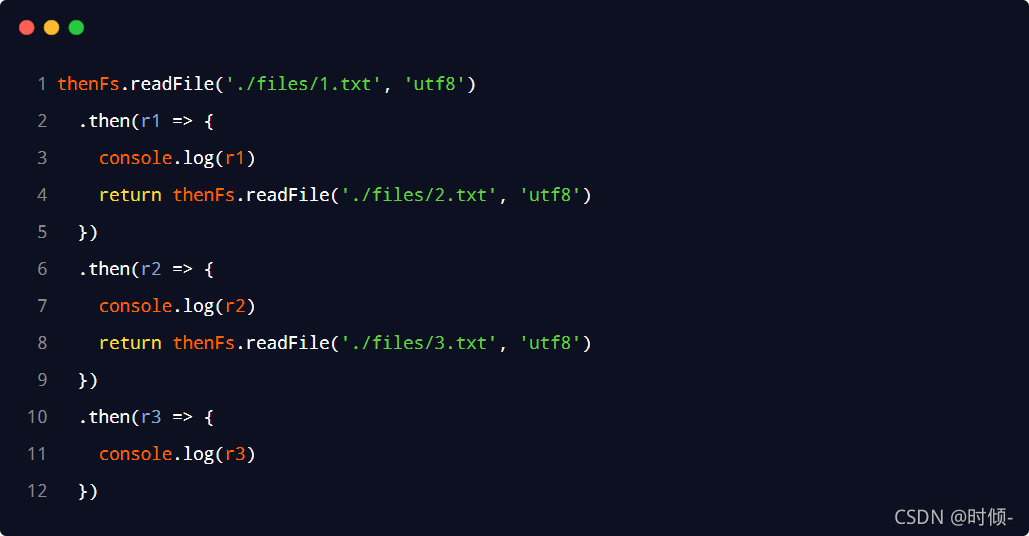
# 基于 Promise 按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题。通过 .catch 捕获错误,在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理,如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前:示例代码如下:
import thenFs from 'then-fs'
thenFs.readFile('./files/11.txt', 'utf8')
.catch((err) => {
console.log(err.message)
})
.then((r1) => {
console.log(r1)
return thenFs.readFile('./files/2.txt', 'utf8')
})
.then((r2) => {
console.log(r2)
return thenFs.readFile('./files/3.txt', 'utf8')
})
.then((r3) => {
console.log(r3)
})# Promise.all () 和.race () 方法
Promise.all () 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。示例代码如下:
import thenFs from 'then-fs'
const promiseArr = [
thenFs.readFile('./files/3.txt', 'utf8'),
thenFs.readFile('./files/2.txt', 'utf8'),
thenFs.readFile('./files/1.txt', 'utf8'),
]
// 所有异步操作结束之后,拿到所有的结果。
Promise.all(promiseArr).then(result => {
console.log(result)
// Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的.then 操作(赛跑机制)。
Promise.race(promiseArr).then(result => {
console.log(result)
})# 基于 Promise 封装读文件的方法
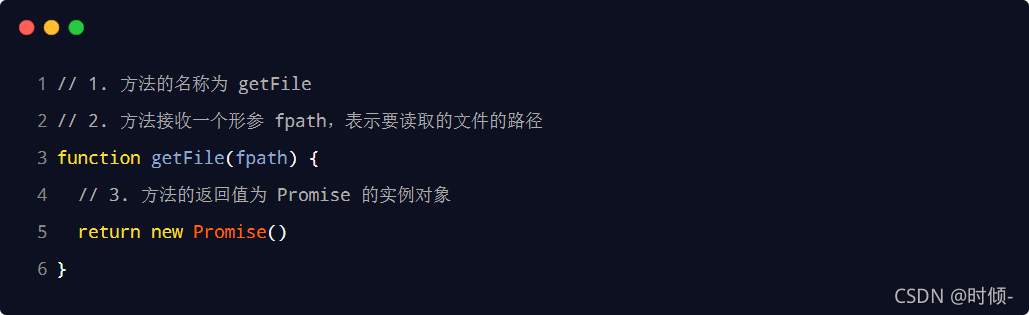
方法的封装要求:
① 方法的名称要定义为 getFile
② 方法接收一个形参 fpath,表示要读取的文件的路径
③ 方法的返回值为 Promise 实例对象
注意:第 5 行代码中的 new Promise () 只是创建了一个形式上的异步操作。
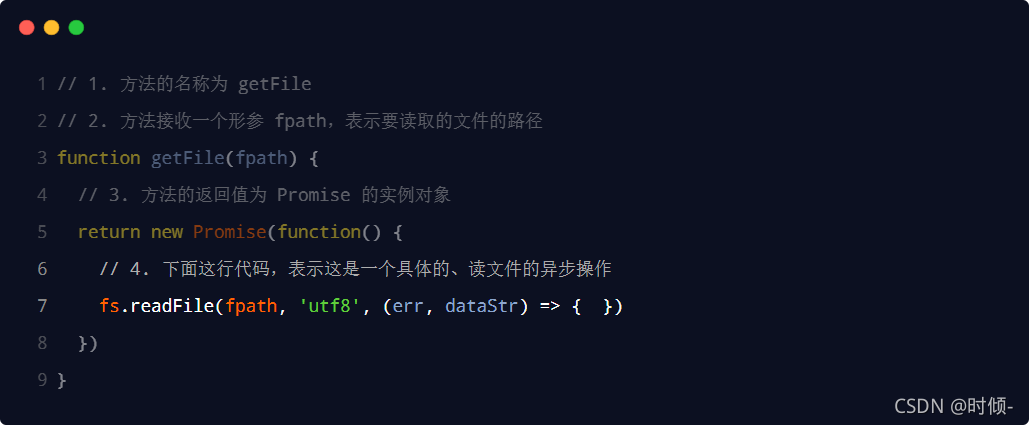
# 创建具体的异步操作
如果想要创建具体的异步操作,则需要在 new Promise () 构造函数期间,传递一个 function 函数,将具体的异步操作定义到 function 函数内部。示例代码如下:
# 获取.then 的两个实参
通过.then () 指定的成功和失败的回调函数,可以在 function 的形参中进行接收,示例代码如下:
# 调用 resolve 和 reject 回调函数
Promise 异步操作的结果,可以调用 resolve 或 reject 回调函数进行处理。示例代码如下:
# 1.4 async/await
-
什么是 async/await
async/await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async/await 出现之前,开发者只能通过链式.then () 的方式处理 Promise 异步操作。示例代码如下:
.then 链式调用的优点:解决了回调地狱的问题
.then 链式调用的缺点:代码冗余、阅读性差、不易理解
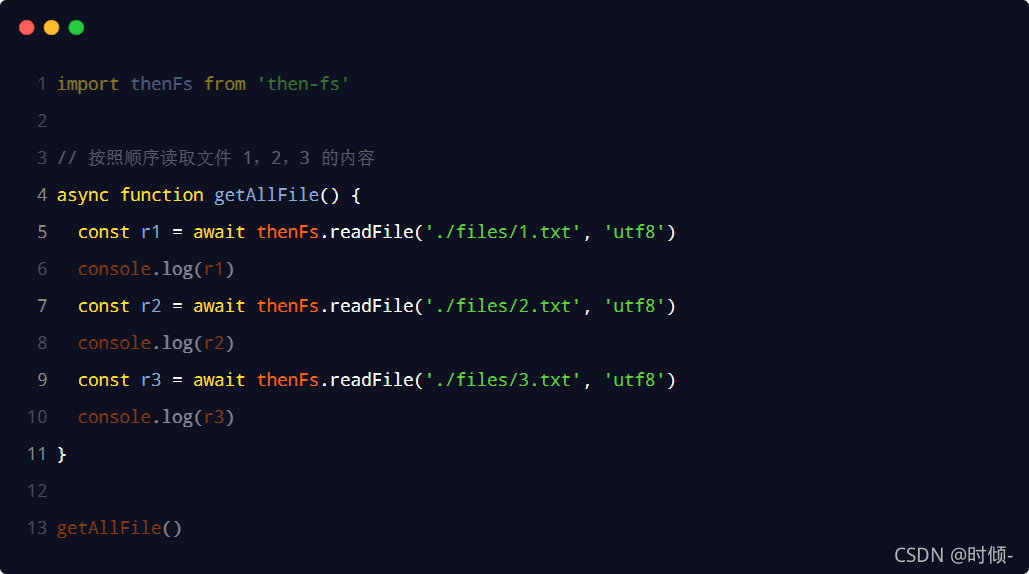
# async/await 的基本使用
使用 async/await 简化 Promise 异步操作的示例代码如下:
# async/await 的使用注意事项
①如果在 function 中使用了 await,则 function 必须被 async 修饰
②在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
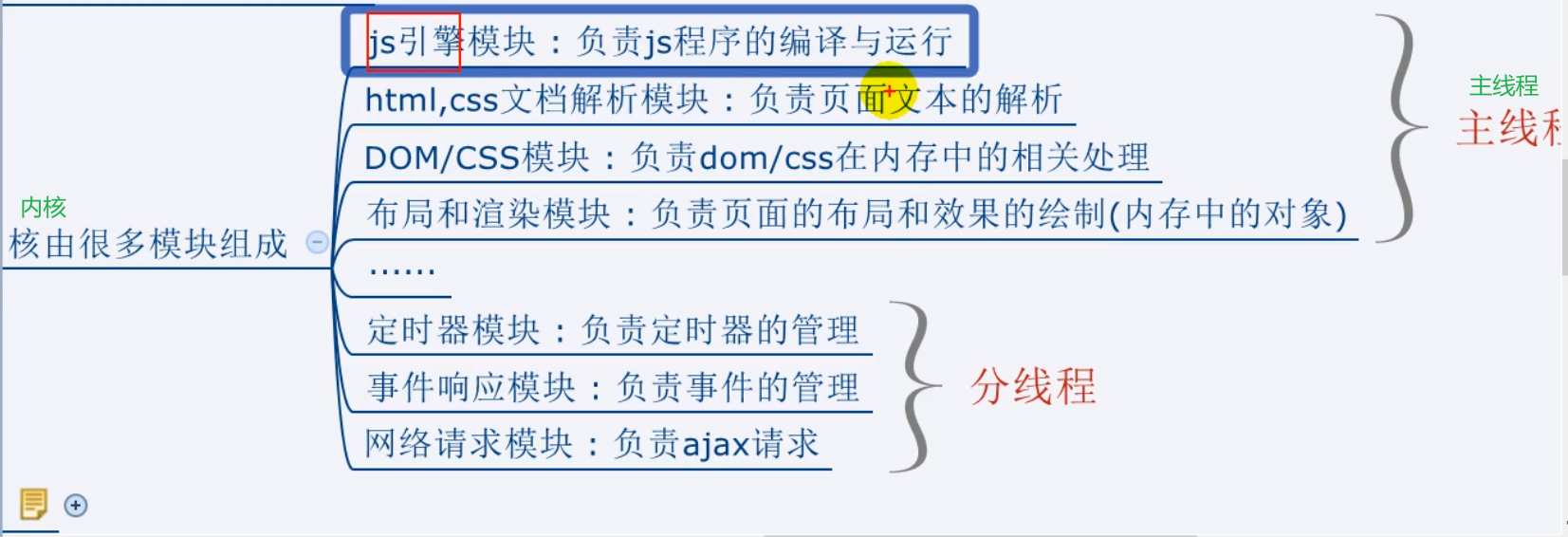
# 1.5 EventLoop
-
JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。
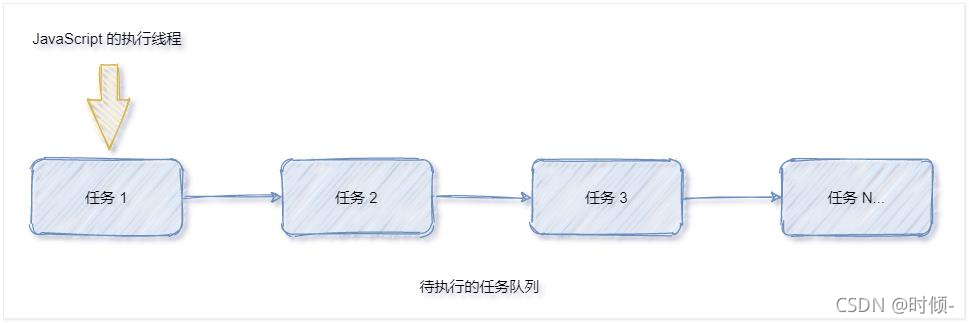
单线程执行任务队列的问题:如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
# 同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
①同步任务(synchronous)
又叫做非耗时任务,指的是在主线程上排队执行的那些任务
只有前一个任务执行完毕,才能执行后一个任务
②异步任务(asynchronous)
又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
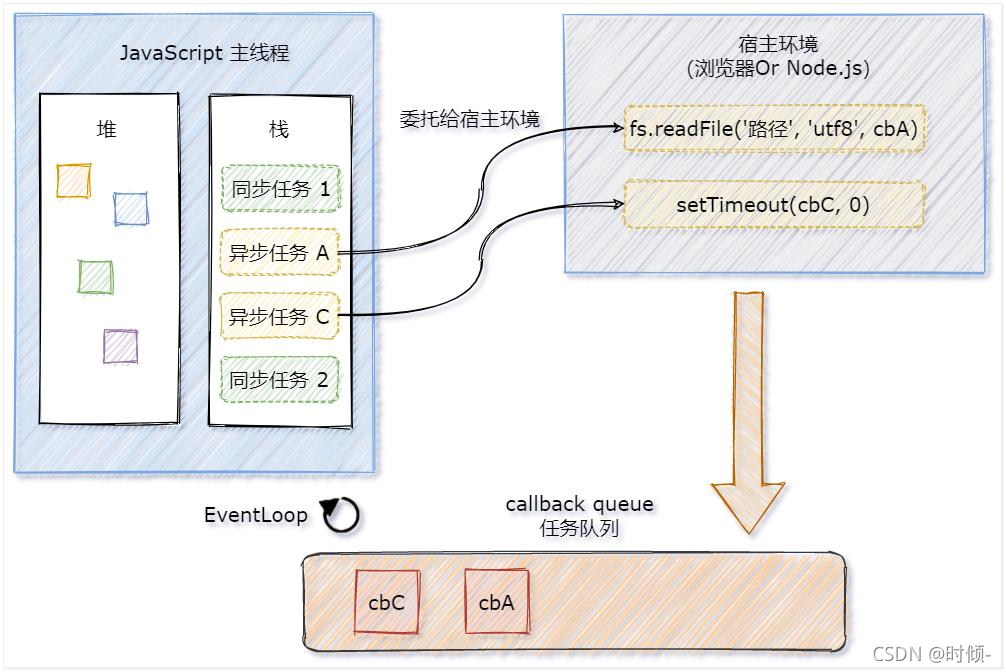
-
同步任务和异步任务的执行过程:
①同步任务由 JavaScript 主线程次序执行
②__异步任务委托给宿主环境执行 (异步任务就是拥有着那些回调函数等任务,之前一直说的都是同步任务,其实是交给了宿主环境来执行__
③已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
④JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
⑤JavaScript 主线程不断重复上面的第 4 步
JavaScript 主线程从 “任务队列” 中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
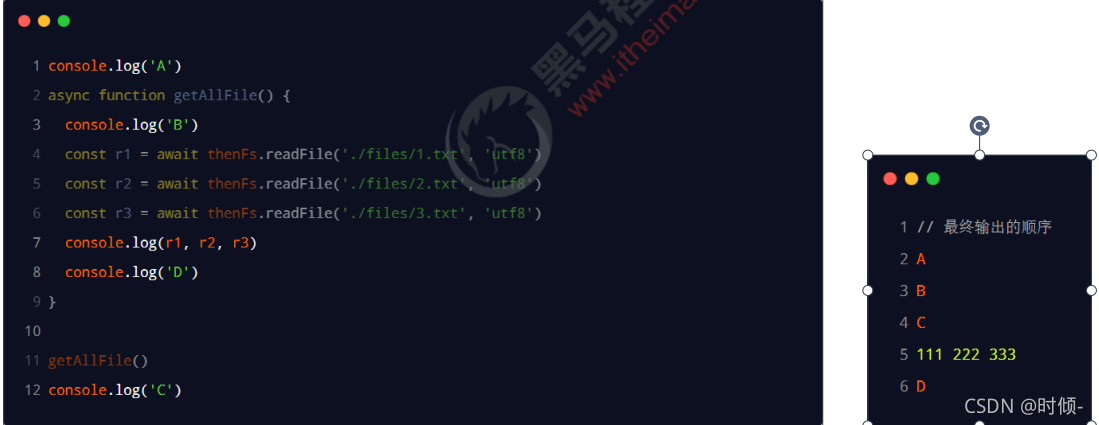
# 结合 EventLoop 分析输出的顺序
正确的输出结果:ADCB。其中:
A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
# 1.6 宏任务和微任务
# 什么是宏任务和微任务
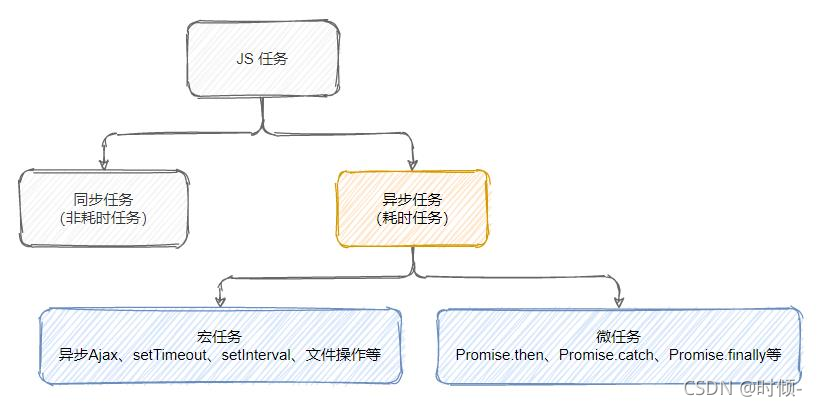
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
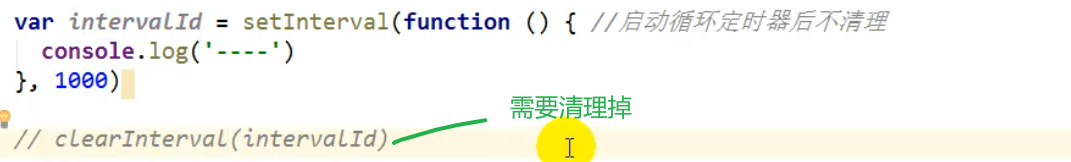
异步 Ajax 请求、setTimeout、setInterval、 文件操作、 其它宏任务
② 微任务(microtask) Promise.then、.catch 和 .finally、 process.nextTick、其它微任务
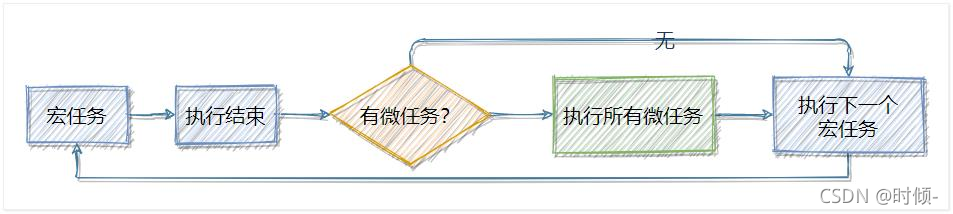
# 宏任务和微任务的执行顺序
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有微任务之后,再继续执行下一个宏任务。
去银行办业务的场景
① 小云和小腾去银行办业务。首先,需要取号之后进行排队 ---- 宏任务队列
② 假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待 ---- 单线程,宏任务按次序执行
③ 小云办完存款业务后,柜员询问他是否还想办理其它业务? ---- 当前宏任务执行完,检查是否有微任务
④ 小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?---- 执行微任务,后续宏任务被推迟
⑤ 小云离开柜台后,柜员开始为小腾办理业务 ---- 所有微任务执行完毕,开始执行下一个宏任务
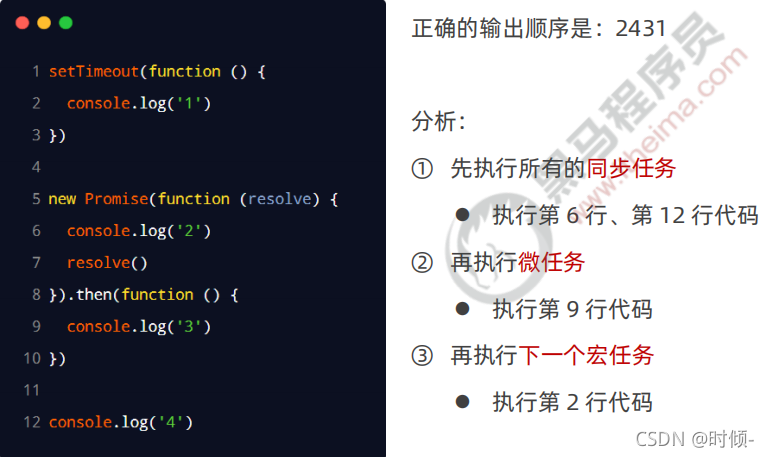
# 分析以下代码输出的顺序
# 1.7 API 接口案例
案例需求:
基于 MySQL 数据库 + Express 对外提供用户列表的 API 接口服务。用到的技术点如下:
第三方包 express 和 mysql2、 ES6 模块化、Promise、async/await
-
主要的实现步骤
① 搭建项目的基本结构
② 创建基本的服务器
③ 创建 db 数据库操作模块
④ 创建 user_ctrl 业务模块
⑤ 创建 user_router 路由模块 -
搭建项目的基本结构
① 启用 ES6 模块化支持,在 package.json 中声明 “type”: “module”
② 安装第三方依赖包,运行 npm install express@4.17.1 mysql2@2.2.5 -
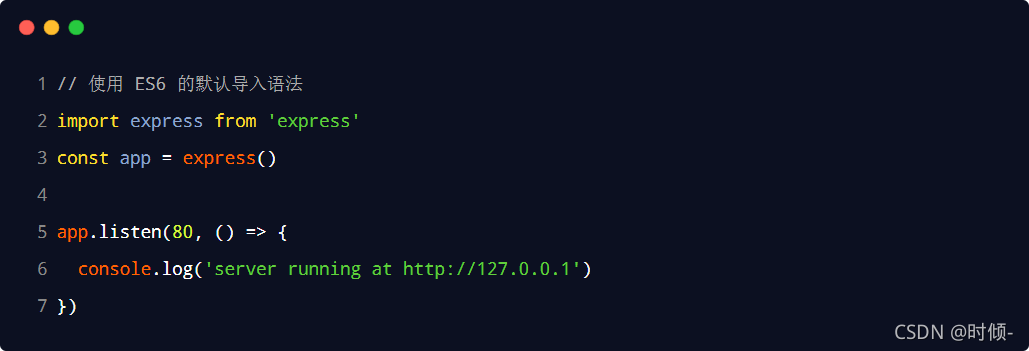
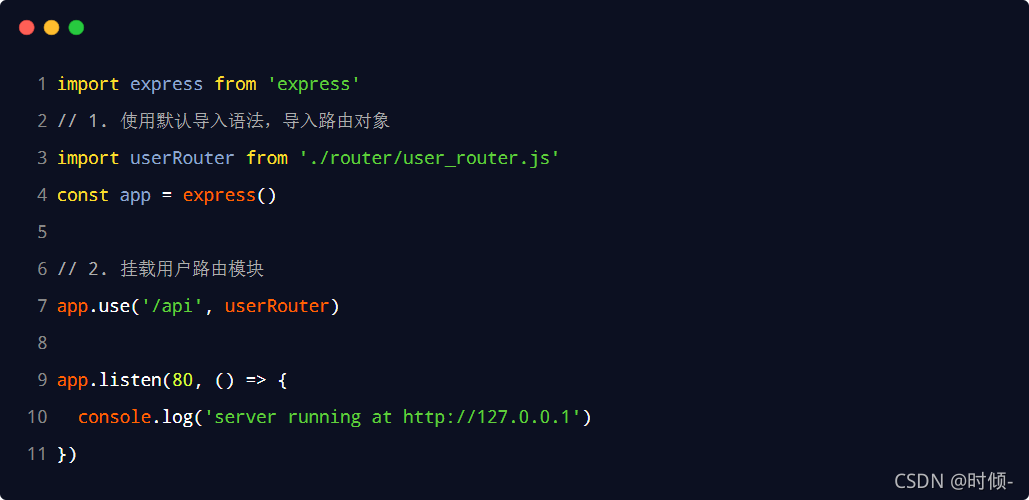
创建基本的服务器
-
创建 db 数据库操作模块
-
创建 user_ctrl 模块
-
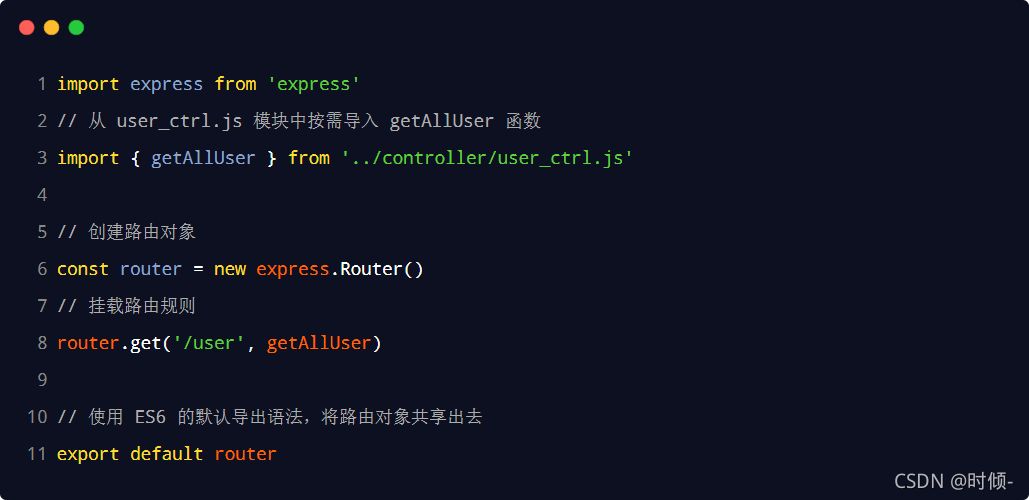
创建 user_router 模块
-
导入并挂载路由模块
-
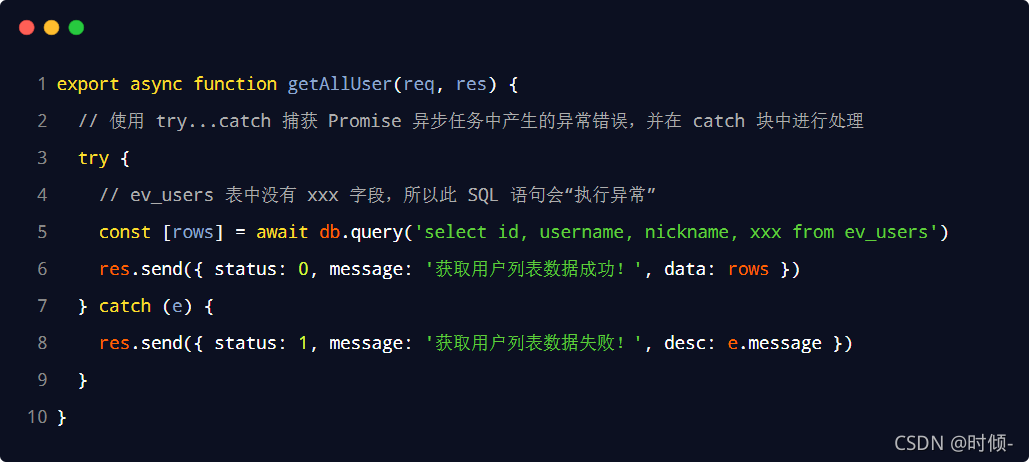
使用 try…catch 捕获异常
总结
① 能够知道如何使用 ES6 的模块化语法 默认导出与默认导入、按需导出与按需导入② 能够知道如何使用 Promise 解决回调地狱问题 promise.then ()、promise.catch ()
③ 能够使用 async/await 简化 Promise 的调用 方法中用到了 await,则方法需要被 async 修饰
④ 能够说出什么是 EventLoop EventLoop 示意图
⑤ 能够说出宏任务和微任务的执行顺序在执行下一个宏任务之前,先检查是否有待执行的微任务
# 2. ES6 中的类和对象
# 2.1 对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是 “对象”,— 个数据库、一张网页、一个与远程服务器的连接也可以是 “对象”.
- 属性:事物的特征,在对象中用属性来表示
- 方法:事物的行为,在对象中用方法来表示
# 2.2 类
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
- 类抽象了对象的公共部分,它泛指某一大类(class)
- 对象特指某一个,通过类实例化一个具体的对象
# 创建类
class name {
// class body
}创建实例:
var XX = new name();
// 注意:类必须使用new 实例化对象# constructor () 构造函
constructor () 方法是类的构造函数 (默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个 constructor (), 这点跟 java 一样
<script>
// 1. 创建类 class 创建一个 明星类
class Star {
// constructor 构造器或者构造函数
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 20);
console.log(ldh);
console.log(zxy);
</script>- 通过 class 关键字创建类,类名我们还是习惯性定义首字母大写
- 类里面有个 constructor 函数,可以接收传递过来的参数,同时返回实例对象
- constructor 函数只要 new 生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数
- 最后注意语法规范
- 创建类类名后面不要加小括号
- 生成实例类名后面加小括号
- 构造函数不需要加 function 关键字
# 类中添加方法
语法:
class Person {
constructor(name,age) {
// constructor 称为构造器或者构造函数
this.name = name;
this.age = age;
}
say() {
console.log(this.name + '你好');
}
}
var ldh = new Person('刘德华', 18);
ldh.say() 注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
<script>
// 1. 创建类 class 创建一个 明星类
class Star {
// 类的共有属性放到 constructor 里面
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
sing(song) {
console.log(this.uname + song);
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 20);
console.log(ldh);
console.log(zxy);
// (1) 我们类里面所有的函数不需要写function
// (2) 多个函数方法之间不需要添加逗号分隔
ldh.sing('冰雨');
zxy.sing('李香兰');
</script>- 类的共有属性放到 constructor 里面
- 类里面的函数都不需要写 function 关键字
# 类的继承
-
现实中的继承:子承父业,比如我们都继承了父亲的姓。
-
程序中的继承:子类可以继承父类的一些属性和方法。
语法:
// 父类
class Father {
}
// 子类继承父类
class Son extends Father {
}实例:
<script>
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// 利用super 调用父类的构造函数
// super 必须在子类this之前调用
super(x, y);
this.x = x;
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract();
son.sum();
</script># super 关键字
-
super 关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数
1. 调用父类的构造函数
// 父类
class Person {
constructor(surname){
this.surname = surname;
}
}
// 子类继承父类
class Student entends Person {
constructor(surname,firstname) {
super(surname); //调用父类的 constructor(surname)
this.firstname = firstname; //定义子类独有的属性
}
}注意:子类在构造函数中使用 super, 必须放到 this 前面(必须先调用父类的构造方法,在使用子类构造方法)
案例:
// 父类加法操作
class Father {
constructor(x, y) {
this.x = x
this.y = y
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法的同时扩展减法操作
class Son extends Father {
constructor(x, y) {
// 调用父类的构造函数 super必须在子类this之前调用(父亲必须放在之前)
super(x, y)
this.x = x
this.y = y
}
subtract() {
console.log(this.x - this.y);
}
}
let son = new Son(5, 3)
son.subtract() // 2
son.sum() // 82. 调用父类的普通函数
class Father {
say() {
return '我是爸爸';
}
}
class Son extends Father {
say(){
// super.say() super调用父类的方法
return super.say() + '的儿子';
}
}
var damao = new Son();
console.log(damao.say());- 多个方法之间不需要添加逗号分隔
- 继承中属性和方法的查找原则:就近原则,先看子类,再看父类
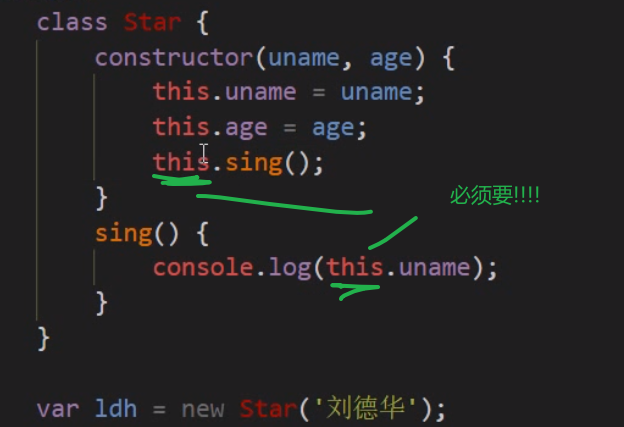
# 三个注意点
- 在 ES6 中类没有变量提升 (声明会默认被放到代码一开始 (复习基础内容)),所以必须先定义类,才能通过类实例化对象
- 类里面的共有属性和方法一定要加 this 使用
- 类里面的 this 指向:
- constructor 里面的 this 指向实例对象
- 方法里面的 this 指向这个方法的调用者
<body>
<button>点击</button>
<script>
var that;
var _that;
class Star {
constructor(uname, age) {
// constructor 里面的this 指向的是 创建的实例对象
that = this;
this.uname = uname;
this.age = age;
// this.sing();
this.btn = document.querySelector('button');
this.btn.onclick = this.sing;
}
sing() {
// 这个sing方法里面的this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数
console.log(that.uname);
// that里面存储的是constructor里面的this
}
dance() {
// 这个dance里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数
_that = this;
console.log(this);
}
}
var ldh = new Star('刘德华');
console.log(that === ldh);
ldh.dance();
console.log(_that === ldh);
// 1. 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
// 2. 类里面的共有的属性和方法一定要加this使用.
</script>
</body>注意 sing 方法里面的 this 指向的是 btn 因为是把 sing 这个 function 赋值给 btn 的 click 事件了.
所以这个 sing 方法只有在 btn 的 click 事件触发了才会执行.
去执行他的是 btn, 而不是创造的对象.
如果想在 sing 这个方法里面对于当前对象进行操作,可以在构造函数里把 this 赋值给全局变量然后现在全局变量存的就是创建出来的这个对象,然后就可以在 sing 方法里面用这个全局变量. (不过我感觉这么做没什么用)
在函数或者方法里面,谁调用了那个函数或者方法,this 就指向谁.
而在构造函数里,this 永远指向的都是创建的对象
# 3. 构造函数和原型
# 3.1 概念
- 在典型的 OOP 的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6 之前, JS 中并没用引入类的概念。ES6, 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
- 在 ES6 之前 ,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
- 创建对象有三种方式:对象字面量、new Object ()、自定义构造函数
// 1. 利用 new Object() 创建对象
var obj1 = new Object();
// 2. 利用对象字面量创建对象
var obj2 = {
...
};
// 3.利用构造函数创建对象
function Star(uname,age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华',18);注意:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
# 3.2 构造函数
- 构造函数是一种特殊的函数,主要用来初始化对象 (为对象成员变量赋初始值),它总与 new 一起使用
- 我们可以把对象中的一些公共的属性和方法抽取出来,然后封装到这个函数里面
new 在执行时会做四件事
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要 return )。
⭐️⭐️⭐️⭐️⭐️仔细看!!⭐️⭐️⭐️⭐️!⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
这个构造函数跟我们之前 OOP 创建类然后里面有一个 constructor () 不一样,这个是直接就一个构造函数.
OOP 那种想 java 一样的方式是 es6 才有的,之前都是上面说的三种方法而来创建对象.
(注意,目的都是为了创建对象)
构造函数也是一个函数 (前面加了个 function), 只是他是一个特殊的函数 -> 他的名字必须第一个字母大写,还有必须配合 new 使用
# 静态成员和实例成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员 (static field): 在__构造函数本身上添加的成员__为静态成员,只能由构造函数本身来访问,不能通过实例化的对象访问,这个跟 java 不一样
- 实例成员 (instance field): 在__构造函数内部创建的对象成员__称为实例成员,只能由实例化的对象来访问
// 构造函数中的属性和方法我们称为成员,成员可以添加
function Star(uname,age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华',18);
// 实例成员就是构造函数内部通过this添加的成员 uname age sing 就是实例成员
// 实例成员只能通过实例化的对象来访问
ldh.sing();
Star.uname; // undefined 不可以通过构造函数来访问实例成员
// 静态成员就是在构造函数本身上添加的成员 sex 就是静态成员
// 静态成员只能通过构造函数来访问
Star.sex = '男';
Star.sex;
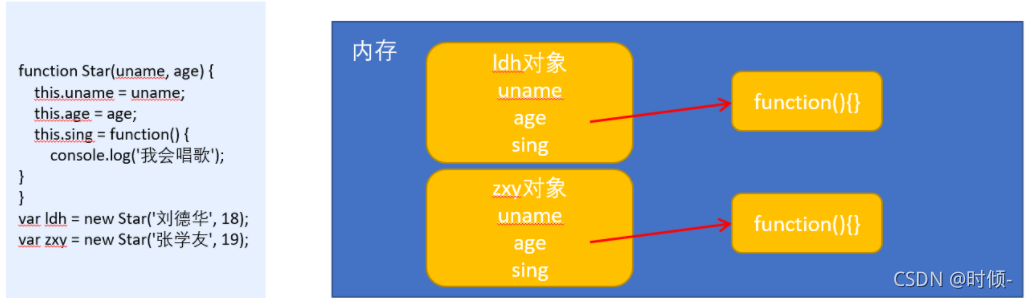
ldh.sex; // undefined 不能通过对象来访问# 构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。
-
这里 created 2 instances of class Star, each of the instance has a property storing a function object. If there are 2 instances of the class Star created, there are 2 function objects created, 1 for each instance’s “sing” property. This is wasting memory / 内存 becuase the function they are storing are the same function object.
-
我们希望所有的对象使用同一个函数,这样就比较节省内存
because they are comparing the address of the objects.
# 构造函数原型 prototype
- 构造函数通过原型分配的函数是__所有对象所共享的__, 这样就解决了内存浪费问题
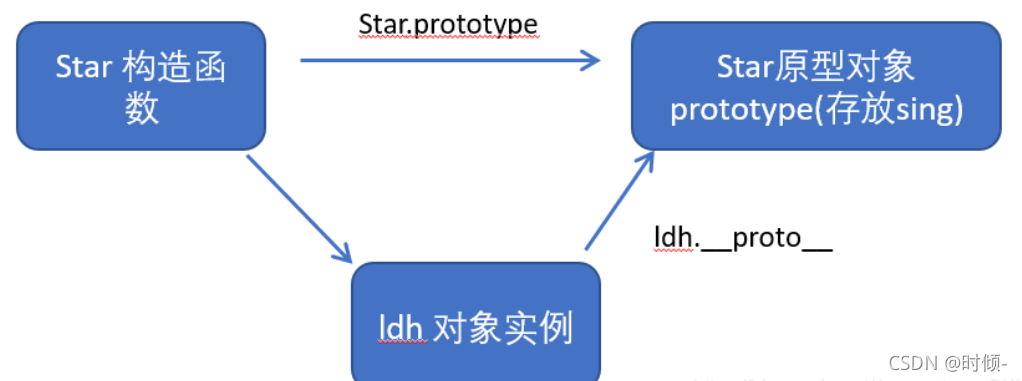
- JavaScript 规定,每一个__构造函数__都有一个__prototype 属性__,指向__另一个对象__,注意这个__prototype 就是一个对象__,这个对象的所有属性和方法,都会被构造函数所拥有
构造函数本身也是个对象,而这个对象有个属性就是 prototype, 这个 prototype 也是个对象,这个对象有的属性和方法都可以被这个构造函数所拥有
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法
so instead of adding the method object to a property in the constructor object, we add it to the constructor object’s property (->) prototype object’s property.
And this prototype object will store this method object we added as its property and can be accessed by all instances(objects) created of the type of the constructor.
They are sharing the same method object, it is the same method object, not different method objects stored in different addresses.
<body>
<script>
// 1. 构造函数的问题.
function Star(uname, age) {
//公共属性定义到构造函数里面
this.uname = uname;
this.age = age;
// this.sing = function() {
// console.log('我会唱歌');
// }
}
//公共的方法我们放到原型对象身上
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(ldh.sing = = = zxy.sing); //结果为true
ldh.sing(); // 调用时不用中间加.prototype
zxy.sing();
// 2. 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上
</script>
</body>一般情况下,我们的公共属性 (就是所有 instances of same type 他们这个属性都一样,可以理解是静态变量) 定义到构造函数里面,公共的方法我们放到原型对象身上
- 问答:原型是什么? 一个对象,我们也称为 prototype 为原型对象
- 问答:原型的作用是什么? 共享方法 (只是共享构造函数里面的方法 (函数) 对象)
# 对象原型 proto
-
__所有对象 (就是我们最后构造出来的对象)__都会有一个属性 _proto_ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有_proto_原型的存在。
-
_proto_对象原型和原型对象 prototype 是等价的
-
_proto_对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
- Star.prototype 和 ldh.proto 指向相同
<body>
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();
console.log(ldh);
// 对象身上系统自己添加一个 __proto__ 指向我们构造函数的原型对象 prototype
console.log(ldh.__proto__ === Star.prototype); //返回true
// 方法的查找规则: 首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing
// 如果没有sing 这个方法,因为有 __proto__ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
</script>
</body>也就时构造函数本身会有一个 prototype 属性存的 prototype 对象,然后 prototype 对象的属性存有共享的方法对象.
然后当你用 new 构造出一个对象这个 instance 不是你定的构造函数的 type 的 (应该是这样,我是这么理解的,可能会是错的), 而是本身自己就是一个对象.
系统会默认自动给这个构建出来的对象设置一个_proto_属性这个属性存的就是构造函数的 prototype 属性存的 prototype 对象.
所以,构造出来的对象可以直接使用.
方法的查找规则: - 首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing - 如果没有sing 这个方法,因为有 \_\_proto\_\_ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
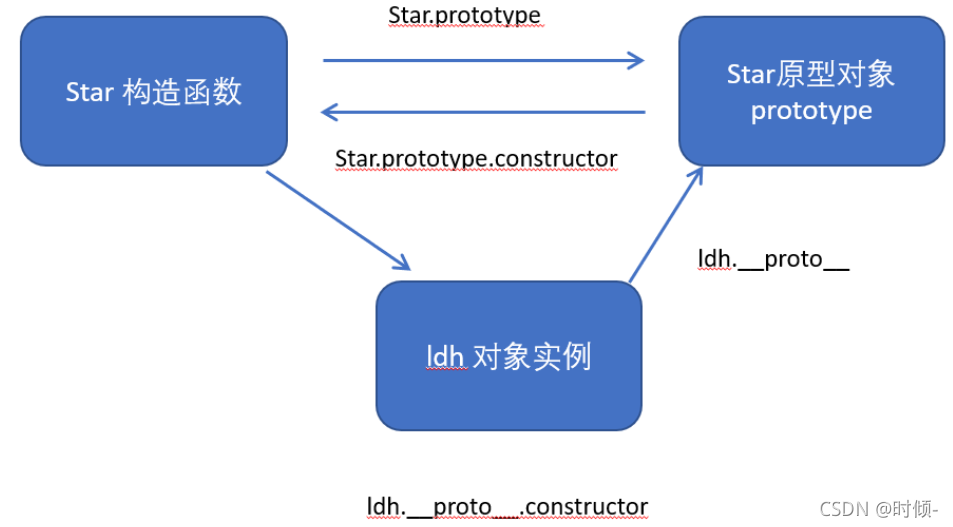
# constructor 构造函数
- 对象原型 (__ proto __) 和构造函数 (prototype) 原型对象 里面都有一个属性 constructor 属性,constructor 我们称为构造函数,因为它指回构造函数本身。
- constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数
- 一般情况下,对象的方法都在构造函数 (prototype) 的原型对象中设置
- 如果有多个对象的方法,我们可以给原型对象 prototype 采取对象形式赋值,但是这样会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数
具体请看实例配合理解
<body>
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
// console.log('我会演电影');
// }
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
</script>
</body>这么做就可以更方便的直接设置那个构造函数的属性存的原型 (prototype) 对象,然后直接设置和这个原型对象的属性,也就是想给我们那个构造函数构造的对象的公用方法,而不是像之前一样一个一个设 (加).
但是注意了,如果要是直接赋值给原型对象 (给这个原型对象构造对象然后给值), 会覆盖掉之前系统自动给我们配的,之前自动给我们配的会带有 constructor 属性,这里面存的就是我们构造函数对象的地址,也就是指回了那个构造函数.
所以在我们直接赋值的时候,记得也要填写 constructor 属性,然后这个属性的值也就是构造函数的名字.
这样就能知道对象是通过哪个构造函数创建出来的
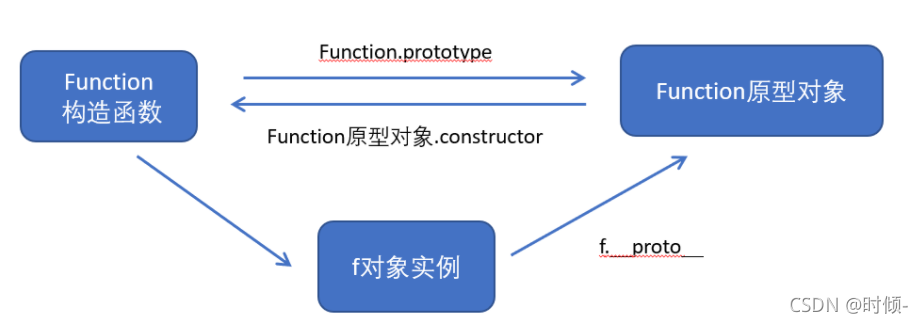
# 构造函数、实例、原型对象三者关系
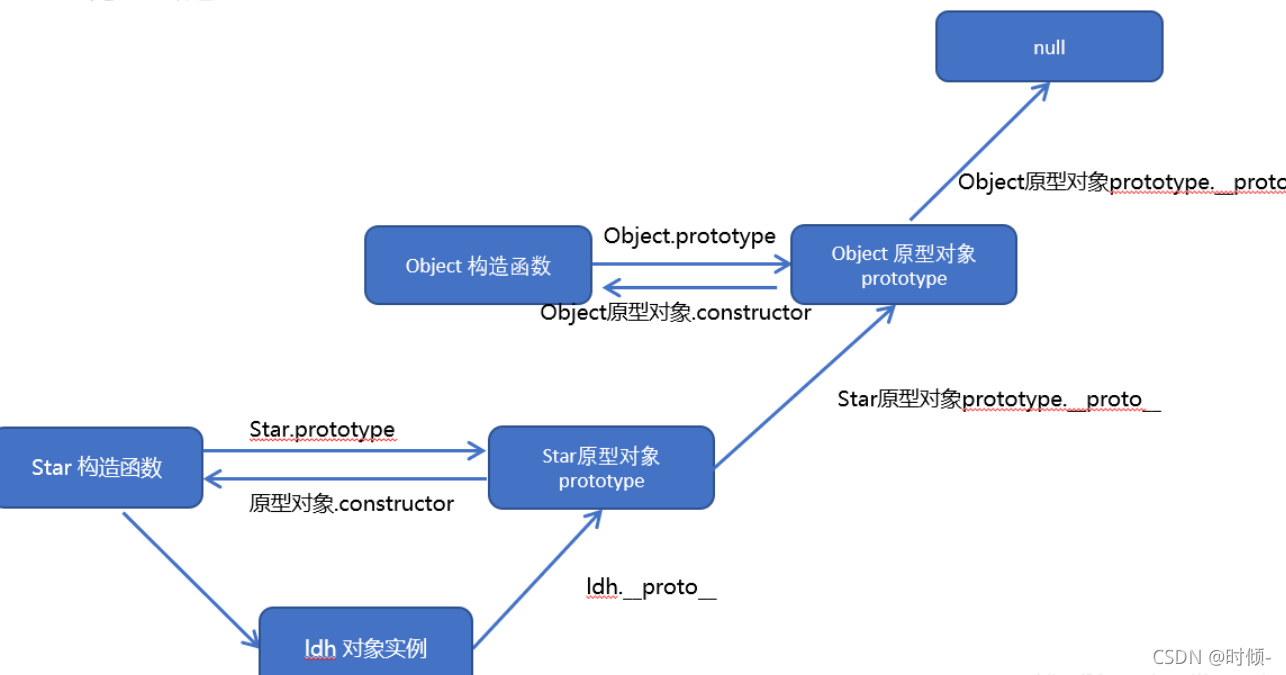
# 3.3 原型链
# 查找规则
-
当访问一个对象的__属性 (包括方法) 时__,首先查找这个对象自身有没有该属性
-
如果没有,就查找它的原型 (也就是_proto_指向的 prototype 原型对象) 都会这样,所有对象都是!!!
-
如果还没有就查找原型对象的原型 (Object 的原型对象),(有点 java 的意思)
-
依次类推一直找到 Object 为止 (null)
-
__ proto __对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
注意:每个对象,每个对象 (任何对象!!!) 都会有一个____proto____属性,这是系统自动给你添加上的这个属性就是指向你这个当前对象的构造函数对象的 prototype 属性存的原型对象.
记住所有的对象都会有__proto__属性,包括比如说这个 prototype 属性存的原型对象,这个原型对象也有__proto__属性,这个原型对象的__proto__属性指向了 Object 原型对象,也就是 Object 构造函数对象的 prototype 属性存 (指向) 的原型对象.
然后这个 Object 原型对象也有__proto__属性,只不过指向的是 null.
⭐️所以在看访问一个对象的属性 (方法或者成员等), 会先看当前对象有没有这个属性,如果有就用,如果没有就去__proto__属性指向的原型对象去找这个属性,如果还是没有就会去这个原型对象的__proto__属性指向的原型对象也就是 Object 的原型对象 (一般都是), 去找这个属性,如果还是没有就会去找 Object 的原型对象的__proto__属性也就是 null, 到 null 就会停止.
也就是找对象,没有就找对象的构造函数的原型对象,再没有就找 Object 的原型对象,再没有就是 null, 返回 undefined 了.
(这样看来所有对象都会有 Object 的属性 (方法和成员等), 这么看来有几分相似 java)
别忘了一个对象当然会有在构造函数对象里面的设的属性等因为构造函数本身作用就是为了构造这个对象,作用就是给这个对象属性以及属性的值 (别误把构造函数当做有自己属性 (方法或成员) 而构造出来的对象不能 access, 是可以有的,因为构造函数对象的作用就是构造我们这个对象)
<body>
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
// 1. 只要是对象就有__proto__ 原型, 指向原型对象
console.log(Star.prototype);
console.log(Star.prototype.__proto__ === Object.prototype);
// 2.我们Star原型对象里面的__proto__原型指向的是 Object.prototype
console.log(Object.prototype.__proto__);
// 3. 我们Object.prototype原型对象里面的__proto__原型 指向为 null
</script>
</body># 原型对象 this 指向
- 构造函数中的 this 像之前 es6 的做法 constructor 构造函数一样,一直都是指向我们的实例对象
- 原型对象里面放的是方法,这个方法里面的 this 指向的是这个方法的调用者,也就是这个实例对象
<body>
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function() {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面this指向的是对象实例 ldh
ldh.sing();
console.log(that === ldh);
// 2.原型对象函数里面的this 指向的是 实例对象 ldh
</script>
</body># 扩展内置对象
- 可以通过原型对象,对原来的内置对象进行扩展自定义的方法
- 比如给数组增加自定义求偶数和的功能
<body>
<script>
// 原型对象的应用 扩展内置对象方法
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
// Array.prototype = {
// sum: function() {
// var sum = 0;
// for (var i = 0; i < this.length; i++) {
// sum += this[i];
// }
// return sum;
// }
// }
var arr = [1, 2, 3];
console.log(arr.sum());
console.log(Array.prototype);
var arr1 = new Array(11, 22, 33);
console.log(arr1.sum());
</script>
</body>注意:
- 数组和字符串内置对象__不能给原型对象覆盖操作__
Array.prototype = {},只能是Array.prototype.xxx = function(){}的方式
# 3.4 继承
ES6 之前并没有给我们提供 extends 继承
- 我们可以通过__构造函数 + 原型对象__模拟实现继承,被称为组合继承
# call()
调用这个函数,并且修改 函数 运行时的 this 指向
fun(函数).call(thisArg,arg1,arg2,......)- thisArg:当前调用函数 this 的指向对象,也就是现在你这个函数里面的 this 的指向的对象
- arg1,arg2: 传递的其他参数
示例:
<body>
<script>
// call 方法
function fn(x, y) {
console.log('我希望我的希望有希望');
console.log(this); // Object{...}
console.log(x + y); // 3
}
var o = {
name: 'andy'
};
// fn();
// 1. call() 可以调用函数
// fn.call();
// 2. call() 可以改变这个函数的this指向 此时这个函数的this 就指向了o这个对象
fn.call(o, 1, 2); // 后面普通参数照样传
</script>
</body>call 函数 / 方法是每一个函数或者方法对象的属性,它本身也是个函数 / 方法.
上面如果直接
fn();是用 window 调用的 (window.fn();), 只不过 window 省略掉了,fn 这个函数里面的 this 指向函数调用者也就是 window 对象.但是我们用 fn 的 call 方法然后传进我们这个 o 对象,现在这个 this 指向的就是 o 这个对象了.
# 借用构造函数继承父类型属性
- 核心原理: 通过 call () 把父类型的 this 指向子类型的 this,这样就可以实现子类型继承父类型的属性
<body>
<script>
// 借用父构造函数继承属性
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
// 2 .子构造函数
function Son(uname, age, score) {
// this 指向子构造函数的对象实例
Father.call(this, uname, age);
this.score = score;
}
var son = new Son('刘德华', 18, 100);
console.log(son);
</script>
</body>这样创建一个子对象传进对应的值,这个值,along with 实例对象本身 this (构造函数里面的 this 指的就是实例对象) 就会在自构造函数里面传给
Father.call(this, uname, age);这个实例化对象就会成为父构造函数里面的 this 的指向。然后其他参数通过等号赋给了这个实例化对象的新设的属性上,也就是从父继承下来的属性.
这样就只是继承了成员,还没继承方法,看以下方式继承方法.
# 借用原型对象继承父类型方法
-
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类方法
-
核心原理:
- 将子类所共享的方法提取出来,让子类的 prototype 原型对象 = new 父类 ()
- 本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父 类原型对象
- 将子类的 constructor 重新指向子类的构造函数
<script>
// 借用父构造函数继承属性
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log(100000);
}; // 2 .子构造函数
function Son(uname, age, score) {
// this 指向子构造函数的对象实例
Father.call(this, uname, age);
this.score = score;
}
// Son.prototype = Father.prototype; 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着一起变化
Son.prototype = new Father();
// 如果利用对象的形式修改了原型对象,别忘了利用constructor 指回原来的构造函数
Son.prototype.constructor = Son;
// 这个是子构造函数专门的方法
Son.prototype.exam = function() {
console.log('孩子要考试');
}
var son = new Son('刘德华', 18, 100);
console.log(son);
console.log(Father.prototype);
console.log(Son.prototype.constructor);
</script>这里不能用__proto__方式因为还没有实例化的对象。只能是 prototype.
要是用
Son.prototype = Father.prototype;, 直接把 Son 的 prototype 设为 Father 的 prototype, 确实可以继承然后用里面父类的一些方法,也就是直接获得了 Father 的 prototype 存的原型对象地址,要是 Son 有自己__特有的__方法然后想放进 portotype 里面,就会往这个 prototype 里面存的原型对象里面加,这么做会修改父亲属性 prototype 指向的原型对象因为都是指向的是同一个对象。所以这个 Father 也会有这个方法,而不是 Son 独有的
要是用`Son.prototype = new Father();`,这里用new实例化了一个Father实例对象,然后让Son的prototype指向这个新建出来的实例对象. 因为Father实例化对象可以用Father原型对象里面的方法, Son的prototype属性指向这个实例化的对象就也可以让之后Son实例化出来的对象也使用Father原型对象里面的方法. 也就是在实例化对象本身里面找这个方法,找不到去\_\_proto\_\_属性里面存的那个对象找,也就是这个实例化的Father对象,这个实例化的Father对象也没有,那就去他的\_\_proto\_\_属性里面存的那个对象找,也就是Father的原型对象,这样就可以找到Father设的共享方法,达到继承效果. 这么做要是给Son原型对象添加Son特有的共享方法,也只会让Son原型对象,也就是往那个我们之前实例化出来的Father对象上加. 之后要是再实例化出来个新的其他的Father实例对象也是无法使用这个方法,因为这个方法给__之前实例化出来的Father对象__上加了. > ==注意!这种方式会用new新构建出来一个Father对象然后赋值给Son.prototype,这样会__覆盖Son原本的原型对象,所以需要在这个新的Son.prototype指向的Father实例化对象上重新给constructor属性赋值指回这个Son,就像我们之前说的.这样这个Father实例对象才真正成为了Son的(新)原型对象(只是一种叫法).要是不重新给constructor属性赋值,这个Father对象本身找不到这个属性会去他的\_\_proto\_\_属性里面存的那个对象找,也就是去Father原型对象,然后找到的会是指回Father构造函数,所以需要给Son.prototype指向的Father实例化对象上重新给constructor属性赋值指回这个Son,这样就会就近原则先找近的.__== > 这里理解到了让一个构造函数的prototype属性指向哪,通过那个构造函数创建的实例化对象的\_\_proto\_\_属性就会指向哪 > 都是对象,没什么区别,想让一个实例化出来的对象成为一个构造函数的原型对象也行,都行.
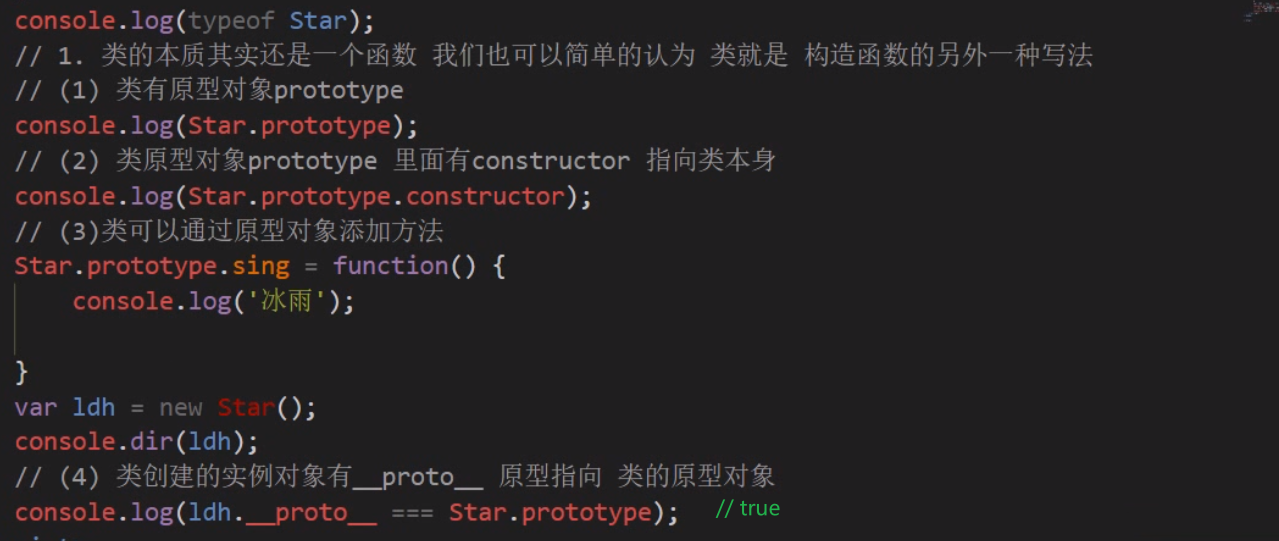
# 类的本质
- class 本质还是 function, 可以认为类就是构造函数的另外一种写法
- 类的所有方法都定义在类的 prototype 属性上
也就是说像我们之前 ES6 方法用类的方式就那样,会默认把我们类里面写的放到这个类的 prototype 属性存的那个类的原型对象上.
-
类创建的实例,里面也有_proto_指向类的 prototype 原型对象
上面这种写法只是为了证明类就是另一种构造函数写法,不要这么用,直接向我们之前 ES6 (像 java) 那样操作就行。很多都是系统默认给我们设置.
-
所以 ES6 的类它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
-
所以 ES6 的类其实就是语法糖
-
语法糖:语法糖就是一种便捷写法,简单理解. 所以就像我们之前 ES6 的那种用类像 java 的写法就最好的!
# 4. ES5 新增方法
ES5 给我们新增了一些方法,可以很方便的操作数组或者字符串:
- 数组方法
- 字符串方法
- 对象方法
# 4.1 数组方法
迭代 (遍历) 方法:foreach () ,map (),filter (),some () ,every () ;
# forEach()
array.forEach(function(currentValue,index,arr))- currentValue : 数组当前项的值
- index: 数组当前项的索引
- arr: 数组对象本身
<body>
<script>
// forEach 迭代(遍历) 数组
var arr = [1, 2, 3];
var sum = 0;
arr.forEach(function(value, index, array) {
console.log('每个数组元素' + value);
console.log('每个数组元素的索引号' + index);
console.log('数组本身' + array);
sum += value;
})
console.log(sum);
</script>
</body># filter () 筛选数组
array.filter(function(currentValue,index,arr))- filter () 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
<body>
<script>
// filter 筛选数组
var arr = [12, 66, 4, 88, 3, 7];
var newArr = arr.filter(function(value, index) {
// return value >= 20;
return value % 2 = = = 0;
});
console.log(newArr);
</script>
</body>直接 return 想要数组中想要留下的值 (或者 index 操作等) 然后拿一个新变量接受返回的数组就可 (可能是空,可能是 1 个元素的数组)
# some()
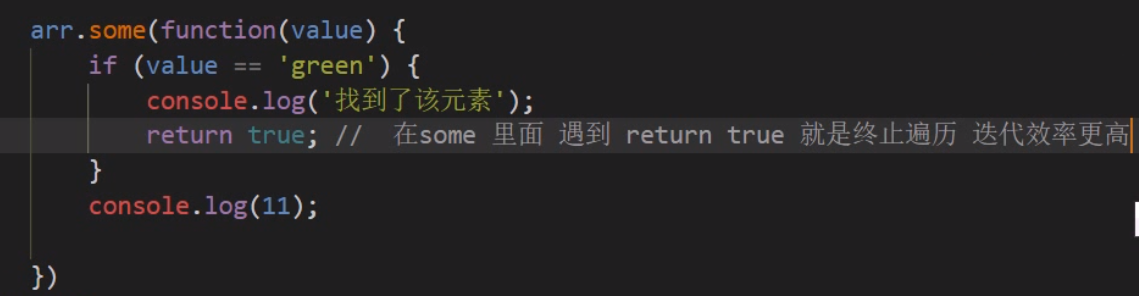
- some () 方法用于检测数组中的元素是否满足指定条件(查找数组中是否有满足条件的元素)
- 注意它返回的是布尔值,如果查找到这个元素,就返回 true,如果查找不到就返回 false
- 如果找到第一个满足条件的元素,则终止循环,不再继续查找,所以有时候不用遍历整个数组,效率更好
<body>
<script>
// some 查找数组中是否有满足条件的元素
var arr1 = ['red', 'pink', 'blue'];
var flag1 = arr1.some(function(value) {
return value == 'pink';
});
console.log(flag1);
// 1. filter 也是查找满足条件的元素 返回的是一个数组 而且是把所有满足条件的元素返回回来
// 2. some 也是查找满足条件的元素是否存在 返回的是一个布尔值 如果查找到第一个满足条件的元素就终止循环
</script>
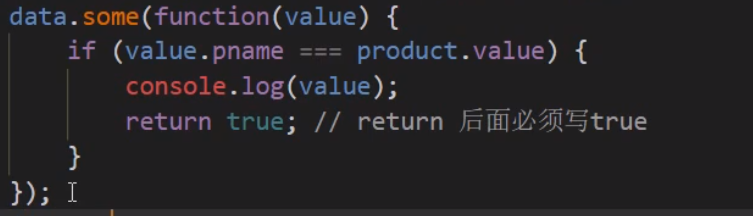
</body>(some 还可以这么写:)
这里 return true 说明找到了想找的 value, 所以必须返回 true
filter 和 some 区别
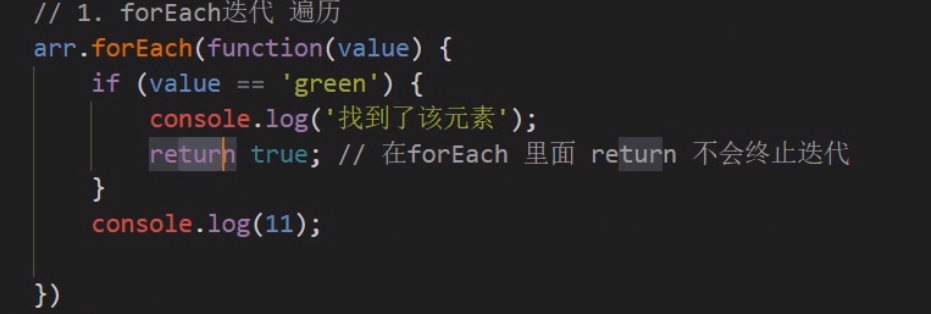
foreach 和 some 区别
foreach 必定是循环整个数组,return 都不管用
# 4.2 字符串方法
- trim () 方法会从一个字符串的__两端__删除空白字符
- trim () 方法并不影响原字符串本身,它返回的是一个新的字符串
<body>
<input type="text"> <button>点击</button>
<div></div>
<script>
// trim 方法去除字符串两侧空格
var str = ' an dy ';
console.log(str);
var str1 = str.trim();
console.log(str1);
var input = document.querySelector('input');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
var str = input.value.trim();
if (str === '') {
alert('请输入内容');
} else {
console.log(str);
console.log(str.length);
div.innerHTML = str;
}
}
</script>
</body># 4.3 对象方法
# Object.keys()
- Object.keys () 用于获取对象自身所有的属性
- 效果类似 for…in
- 返回一个由属性名组成的数组
<body>
<script>
// 用于获取对象自身所有的属性
var obj = {
id: 1,
pname: '小米',
price: 1999,
num: 2000
};
var arr = Object.keys(obj);
console.log(arr);
arr.forEach(function(value) {
console.log(value);
// id
// pname
// price
// num
})
</script>
</body># Object.defineProperty()
- Object.defineProperty() 定义对象中新属性或修改原有的属性 (了解)
Object.defineProperty(obj,prop,descriptor)- obj : 目标对象
- prop : 需定义或修改的属性的名字
- descriptor : 目标属性所拥有的特性
<body>
<script>
// Object.defineProperty() 定义新属性或修改原有的属性
var obj = {
id: 1,
pname: '小米',
price: 1999
};
// 1. 以前的对象添加和修改属性的方式
// obj.num = 1000;
// obj.price = 99;
// console.log(obj);
// 2. Object.defineProperty() 定义新属性或修改原有的属性
Object.defineProperty(obj, 'num', {
value: 1000,
enumerable: true
});
console.log(obj);
Object.defineProperty(obj, 'price', {
value: 9.9
});
console.log(obj);
Object.defineProperty(obj, 'id', {
// 如果值为false 不允许修改这个属性值 默认值也是false
writable: false,
});
obj.id = 2;
console.log(obj);
Object.defineProperty(obj, 'address', {
value: '中国山东蓝翔技校xx单元',
// 如果只为false 不允许修改这个属性值 默认值也是false
writable: false,
// enumerable 如果值为false 则不允许遍历, 默认的值是 false
enumerable: false,
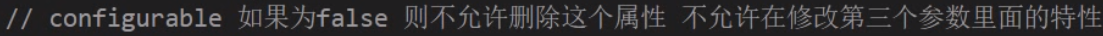
// configurable 如果为false 则不允许删除这个属性 不允许在修改第三个参数里面的特性 默认为false
configurable: false
});
console.log(obj);
console.log(Object.keys(obj));
delete obj.address;
console.log(obj);
delete obj.pname;
console.log(obj);
Object.defineProperty(obj, 'address', {
value: '中国山东蓝翔技校xx单元',
// 如果值为false 不允许修改这个属性值 默认值也是false
writable: true,
// enumerable 如果值为false 则不允许遍历, 默认的值是 false
enumerable: true,
// configurable 如果为false 则不允许删除这个属性 默认为false
configurable: true
});
console.log(obj.address);
</script>
</body>第三个参数 descriptor 说明:以对象形式 { } 书写
value:...设置属性的值,默认为 undefinedwriteable:...值是否可以重写 true | false 默认为 false, 不可重写enumerable:...目标属性是否可以被枚举 true | false 默认为 false, 也就是这个属性不允许遍历,你遍历对象属性不会显示他等configurable:...目标属性是否可以被删除或是否可以再次修改特性 true | false 默认为 false, 也就是这个属性任何修改都不可以包括不能删除,不能改 value,writeable,enumerable 和 configurable (他自己) 的 (一开始的) 设置
# 5. 函数进阶
# 5.1 函数的定义
- 函数声明方式 function 关键字 (命名函数)
- 函数表达式 (匿名函数)
- new Function()
var fn = new Function('参数1','参数2',.....,'函数体');-
Function 里面__参数__都__必须是字符串格式__
-
第三种方式执行效率低,也不方便书写,因此较少使用
-
所有函数不管是声明方式还是匿名函数还是什么什么都是 Function 的实例 (对象)
-
函数也属于对象
<body>
<script>
// 函数的定义方式
// 1. 自定义函数(命名函数)
function fn() {
};
// 2. 函数表达式 (匿名函数)
var fun = function() {
};
// 3. 利用 new Function('参数1','参数2', '函数体');
// Function 里面参数都必须是字符串格式,执行效率低,较少写
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2);
// 4. 所有函数都是 Function 的实例(对象)
console.dir(f);
// 5. 函数也属于对象
console.log(f instanceof Object);
</script>
</body># 5.2 函数的调用方式
- 普通函数
- 对象的方法
- 构造函数
- 绑定事件函数
- 定时器函数
- 立即执行函数
<body>
<script>
// 函数的调用方式
// 1. 普通函数
function fn() {
console.log('人生的巅峰');
}
fn(); fn.call()
// 2. 对象的方法
var o = {
sayHi: function() {
console.log('人生的巅峰');
}
}
o.sayHi();
// 3. 构造函数
function Star() {
};
new Star();
// 4. 绑定事件函数
btn.onclick = function() {}; 点击了按钮就可以调用这个函数
// 5. 定时器函数
setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次
// 6. 立即执行函数
(function() {
console.log('人生的巅峰');
})();
// 立即执行函数是自动调用
</script>
</body># 5.3 函数内 this 的指向
- this 指向,是当我们调用函数的时候确定的,调用方式的不同决定了 this 的指向不同,一般我们指向我们的调用者
| 调用方式 | this 指向 |
|---|---|
| 普通函数调用 | window, 因为是 window 来调用的 |
| 构造函数调用 | 实例对象,__原型对象__里面的方法也指向实例对象,因为都是拿实例对象调用的 |
| 对象方法调用 | 该方法所属对象 (也就是创建了一个对象 (不是类的那些,看上面), 然后这个对象里面的函数的 this 指向的就是他自己 (这个对象)(这里说的是里面没有什么定时器啊啥的)) |
| 事件绑定方法 | 绑定事件对象,因为事件触发了然后绑定这个事件的对象会调用这个绑定的方法 |
| 定时器函数 | window |
| 立即执行函数 | window, 这个也是指向 window! |
<body>
<button>点击</button>
<script>
// 函数的不同调用方式决定了this 的指向不同
// 1. 普通函数 this 指向window
function fn() {
console.log('普通函数的this' + this);
}
window.fn();
// 2. 对象的方法 this指向的是对象 o
var o = {
sayHi: function() {
console.log('对象方法的this:' + this);
}
}
o.sayHi();
// 3. 构造函数 this 指向 ldh 这个实例对象 原型对象里面的this 指向的也是 ldh这个实例对象
function Star() {
};
Star.prototype.sing = function() {
}
var ldh = new Star();
// 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象
var btn = document.querySelector('button');
btn.onclick = function() {
console.log('绑定时间函数的this:' + this);
};
// 5. 定时器函数 this 指向的也是window
window.setTimeout(function() {
console.log('定时器的this:' + this);
}, 1000);
// 6. 立即执行函数 this还是指向window
(function() {
console.log('立即执行函数的this' + this);
})();
</script>
</body># 5.4 改变函数内部 this 指向
- JavaScript 为我们专门提供了一些函数方法来帮我们处理函数内部 this 的指向问题,常用的有 bind (),call (),apply () 三种方法
# call () 方法
- call () 方法调用一个对象,简单理解为调用函数的方式,但是它可以改变函数的 this 指向
fun.call(thisArg,arg1,arg2,…)- thisArg: 在 fun 函数运行时指定的 this 值
- arg1,arg2: 传递的其他参数
- 返回值就是函数的返回值,因为它就是调用函数
- 因此当我们想改变 this 指向,同时想调用这个函数的时候,可以使用 call,比如 (ES6 之前的) 继承
<body>
<script>
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 1. call()
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a + b);
};
fn.call(o, 1, 2);
// call 第一个可以调用函数 第二个可以改变函数内的this 指向
// call 的主要作用可以实现继承
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex);
}
var son = new Son('刘德华', 18, '男');
console.log(son);
</script>
</body># apply () 方法
- apply () 方法调用一个函数,简单理解为调用函数的方式,但是它可以改变函数的 this 指向
fun.apply(thisArg,[argsArray])thisArg:在 fun 函数运行时指定的 this 值argsArray:传递的值,必须包含在 数组 / 伪数组 里面,这个就是跟 call 的区别所在- 返回值就是函数的返回值,因为它就是调用函数
- 因此 apply 主要跟数组有关系,比如使用 Math.max () 求数组的最大值。这个方法只有 Math 内置对象里面有,而数组是没有这个方法,所以可以
Math.max.apply(Math(Math对象他自己,这样this还是指向他自己), arr(数组));这么做也就是把一个数组当做参数传给了 Math.max () 方法,然后也可以接收返回值
这个 Math.max 本身接收的参数不是数组,但我们这么多就可以传数组进去了.
因为传的是数组实则会把这个数组看成一个又一个对象,如果数组里面是一个又一个的__数字类型__, 那么实际传递给 Math.max 函数的是__一个又一个数组类型的数字__, 而不是一整个数组.
同理,如果数组里面是一个又一个的字符串那么传到那个函数的其实是一个又一个的__字符串__, 而不是一整个数组
so on…
<body>
<script>
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 2. apply() 应用 运用的意思
var o = {
name: 'andy'
};
function fn(arr) {
console.log(this);
console.log(arr); // 'pink'
};
fn.apply(o, ['pink']);
// 1. 也是调用函数 第二个可以改变函数内部的this指向
// 2. 但是他的参数必须是数组(伪数组)
// 3. apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象求数组最大值
// Math.max();
var arr = [1, 66, 3, 99, 4];
var arr1 = ['red', 'pink'];
// var max = Math.max.apply(null, arr);
var max = Math.max.apply(Math, arr);
var min = Math.min.apply(Math, arr);
console.log(max, min);
</script>
</body>
apply()精髓就是把传入的数组参数打碎变成参数列表,然后把这个参数列表再传递给用这个 apply 而调用的函数 / 方法
# bind () 方法
- bind () 方法不会调用函数 (跟上面两个区别之处)。但是能改变函数内部 this 指向
- fun.bind(thisArg,arg1,arg2,…)
- 返回由 (被被这个修改过) 指定的 this 值和初始化参数改造的 原函数拷贝
- 因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind
<body>
<button>点击</button>
<button>点击</button>
<button>点击</button>
<script>
// 改变函数内this指向 js提供了三种方法 call() apply() bind()
// 3. bind() 绑定 捆绑的意思
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
var f = fn.bind(o, 1, 2);
f();
// 1. 不会调用原来的函数 可以改变原来函数内部的this 指向
// 2. 返回的是原函数改变this之后产生的新函数
// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind
4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮
// var btn1 = document.querySelector('button');
// btn1.onclick = function() {
// this.disabled = true; // 这个this 指向的是 btn 这个按钮
// // var that = this;
// setTimeout(function() {
// // that.disabled = false; // 定时器函数里面的this 指向的是window
// this.disabled = false; // 此时定时器函数里面的this 指向的是btn
// }.bind(this), 3000); // 这个this 指向的是btn 这个对象
// }
这样可以用bind来达成想要的效果
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
this.disabled = true;
setTimeout(function() {
this.disabled = false; //这里必须是this而不是btns[i]
}.bind(this), 2000);
}
}
</script>
</body>这里的情况就是给按钮绑定了一个事件,但是这个事件里面有定时器,监听器__里面的函数__里面的 this 是指向 window 的.
这个时候我们可以用 bind 把这个定时器__里面的函数__的 this 给绑定 (设为) 在那个事件触发函数里面的 this 也就是绑定事件的那个对象。这个样子既没有调用这个定时器__里面的函数__(因为我们想让定时器到了才调用而不是现在就调用), 也可以让定时器__里面的函数__的 this 给指向了事件触发函数里面的 this 指向的这个绑定了这个事件的对象.
这么做就可以让在绑定事件__触发的函数__里面和绑定事件触发的函数里面使用的这个定时器__里面的函数__, 两个函数里面的 this 都指向的是这个事件的绑定的对象.
函数里面能用 this 就用 this, 而不是用 DOM 选出的节点对象的变量等,因为可能会给好几个对象用这个函数,所以函数里面用 this 就可以让谁调用这个函数谁做出相对应的操作等等等
== 重点!!!== 在上面的定时器里面的函数里面的代码必须是
this.disabled = false;而不能是btns[i].disabled = false;因为外面 for 循环 (很快地,电脑非常快) 已经给每一个 button 设了一个 click 事件,然后 i 变成了 btns.length 不是 < btns.length 就会退出循环.for 肯定会先执行因为他是同步任务,而 click 事件触发调用的函数是异步任务这样这个 button 在之后触发了 click 事件,他会执行里面的代码,这个时候这个定时器会在过两秒之后执行它里面的函数,这个函数里面现在 btns [i], 这个 i 的值已经不对了 (i = btns.length 现在), 所以这个就会出错.
如果用 this 然后再 (bind) 绑定好了 (也就是绑定为当前按的按钮,因为这个按钮是绑定的对象里面的绑定事件触发的函数用的 this 指的就是当前被按的按钮), 这样在这个定时器里面的函数里面用的 this 也明确知道指向的是谁,是我们按的哪个按钮.
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
重点!比如说像之前我们 ES6 那样用类的方法,类里面有很多方法,然后有些方法是通过某一个对象触发的事件,所以那个方法里面的 this 是不会指向我们创造出来这个类的实例对象,而是我们设定的那个事件绑定的对象.
我们可以在那个类里面,在构造函数 (因为构造函数里面的 this 指向就是实例化出来的对象) 里把 this 给绑定到那些通过别的对象触发的方法,这样这些方法就可以用 this 来指向这个实例对象本身, 然后在这个方法里就可以用 this.XXX (这个类里面的其他方法或者函数 (看上方复习,用自己的需要用 this (or… 只要是指向自己这个类里面的都行) 来表明)).
但是这么做就无法用 this 来代表那些触发这些函数的绑定事件的那些对象了,因为之前这些方法是事件触发了那些对象调用这些方法,现在绑定了这个方法里面的 this 指向我们实例化对象本身,而不是绑定事件触发了的那些对象.
所以这时候我们就可以在绑定 (bind) 的时候,传两个参数注意以下代码是在构造函数里 (or…) 写的,所以 this 指向的是实例化对象本身
那个在类里面但是是绑定了某事件的对象在事件被触发的时候而调用的方法.bind(绑定了事件的那个对象, this(也就是实例化对象本身));这个样子那个方法照样还是用 this 来调用他的绑定事件的对象
而这个实例化对象本身是作为一个参数传进来了
也就是说这个方法现在的声明需要是
那个方法(AAA){ //注意这里需要一个传参来接收bind传来的那个实例化对象本身
this //这个指向了这上面bind"修改的"this指向,也就是那个bind里面给的第一个参数->那个绑定了事件的那个对象. 这个其实没修改,因为这个方法是按我们的说法在这个类里面,但是调用他的是绑定某事件的那个对象,那个对象的事件被触发的时候而调用的方法,所以这个本来要是不bind,this指向的就是绑定事件的那个对象.
AAA //这个就是指向了这个类,这个实例化对象本身,可以用这个来调用当前这个类里面的属性和其他方法等
}⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
# call apply bind 总结
-
__相同点:__都可以改变函数内部的 this 指向
-
区别点:
- call 和 apply 会调用函数,- 并且改变函数内部的 this 指向
- call 和 apply 传递的参数不一样,call 传递参数,apply 必须数组形式
- bind 不会调用函数,可以改变函数内部 this 指向
-
主要应用场景
- call 经常做继承
- apply 经常跟数组有关系,比如借助于数学对线实现数组最大值与最小值
- bind 不调用函数,但是还想改变 this 指向,比如改变定时器内部的 this 指向
思维导图:
# 6. 严格模式
- JavaScript 除了提供正常模式外,还提供了严格模式
- ES5 的严格模式是采用具有限制性 JavaScript 变体的一种方式,即在严格的条件下运行 JS 代码
- 严格模式在 IE10 以上版本的浏览器才会被支持,旧版本浏览器会被忽略
- 严格模式对正常的 JavaScript 语义做了一些更改:
- 消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为
- 消除代码运行的一些不安全之处,保证代码运行的安全
- 提高编译器效率,增加运行速度
- 禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名
# 6.1 开启严格模式
- 严格模式可以应用到整个脚本或个别函数中。
- 因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况
# 为脚本开启严格模式
- 为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句
- “
use strict” 或’use strict’
<script>
'user strict';
console.log("这是严格模式。");
</script>- 因为 "use strict" 加了引号,所以老版本的浏览器会把它当作一行普通字符串而忽略。
- 有的 script 基本是严格模式,有的 script 脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script 脚本文件。
<script>
(function (){
'use strict';
var num = 10;
function fn() {
}
})();
</script># 为函数开启严格模式
- 若要给某个函数开启严格模式,需要把 "
use strict" 或’use strict' 声明放在函数体所有语句之前
<body>
<!-- 为整个脚本(script标签)开启严格模式 -->
<script>
'use strict';
// 下面的js 代码就会按照严格模式执行代码
</script>
<script>
(function() {
'use strict';
})();
</script>
<!-- 为某个函数开启严格模式 -->
<script>
// 此时只是给fn函数开启严格模式
function fn() {
'use strict';
// 下面的代码按照严格模式执行
}
function fun() {
// 里面的还是按照普通模式执行
}
</script>
</body>- 将 "
use strict"放在函数体的第一行,则整个函数以" 严格模式 " 运行。
如果只是给一个函数严格模式,同文件下其他函数没设严格模式就还会是正常模式
# 6.2 严格模式中的变化
- 严格模式对 JavaScript 的语法和行为,都做了一些改变
# 变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量
- 严格模式禁止这种用法,变量都必须先用 var (或者其他 let 等等) 命令声明,然后再使用
- 严禁删除已经声明变量,例如,
delete x语法是错误的
<body>
<script>
'use strict';
// 1. 我们的变量名必须先声明再使用
// num = 10;
// console.log(num);
var num = 10;
console.log(num);
// 2.我们不能随意删除已经声明好的变量
// delete num;
</script>
</body># 严格模式下 this 指向问题
- 以前在 == 全局作用域函数 (就正常函数)== 中的 this 指向 window 对象
- 严格模式下全局作用域中函数中的 this 是 undefined
如果是 ES5 的构造函数创建实例化对象的方法,那个构造函数本身就是个函数所以可以不用 new 直接调用,之前这么干会让构造函数里面的 this 指向 window (正常,因为这个构造函数没加 new 当做是普通函数来执行了,所以跟正常模式的普通函数一样,调用的是 window)
不过要是严格模式,如果不用 new 当做普通函数直接调用构造函数,会让里面的 this 指向 undefined, 这样就无法设值了
- 以前构造函数时不加 new 也可以调用,当成普通函数用,this 指向全局对象,也就是 window
- 严格模式下,如果构造函数不加 new 调用,构造函数里面的 this 指向的是 undefined,如果给它赋值,会报错
不过要是加了 new, 就会是构造函数创建一个实例化对象那个的正常操作,构造函数里面的 this 还是会指向那个实例化对象
- new 实例化的构造函数还是指向创建的对象实例
其他的 this 还跟正常模式中的都一样
- 定时器 this 还是指向 window
- 事件、对象还是指向调用者
<body>
<script>
'use strict';
//3. 严格模式下全局作用域中函数中的 this 是 undefined。
function fn() {
console.log(this); // undefined。
}
fn();
//4. 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错.
function Star() {
this.sex = '男';
}
// Star();
var ldh = new Star();
console.log(ldh.sex);
//5. 定时器 this 还是指向 window
setTimeout(function() {
console.log(this);
}, 2000);
</script>
</body># 函数变化
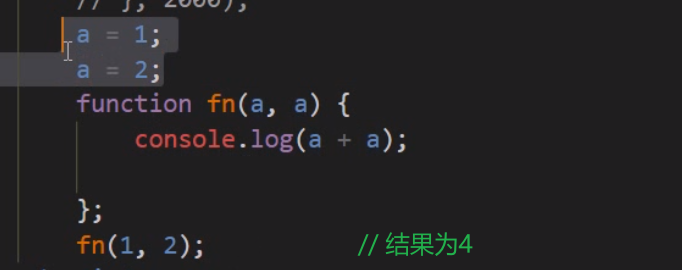
- 函数不能有重名的参数,正常模式下比如说如果函数有两个一样名字的参数 (传参), 那么后面赋值的参数会覆盖之前的.
严格模式下不允许函数有重名的参数
- 函数必须声明在顶层,新版本的 JavaScript 会引入 “块级作用域”(ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数
<body>
<script>
'use strict';
// 6. 严格模式下函数里面的参数不允许有重名
function fn(a, a) {
console.log(a + a);
};
// fn(1, 2);
function fn() {
}
</script>
</body>也就是说不能在不是函数的代码块里面声明一个函数,比如说 for,if, 等等
可以在函数代码块里面声明函数
# 7. 高阶函数
- 高阶函数是对其他函数进行操作的函数,它接收函数作为参数__或将__函数作为返回值输出 (符合这俩的任何一个都是高阶函数)
⭐️接收函数作为参数:
<body>
<div></div>
<script>
// 高阶函数- 函数可以作为参数传递
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function() {
console.log('我是最后调用的');
});
</script>
</body>⭐️将函数作为返回值:
<script>
function fn(){
return function() {
}
}
</script>- 此时 fn 就是一个高阶函数
- 函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。最典型的就是作为回调函数
- 同理函数也可以作为返回值传递回来
# 8. 闭包
# 8.1 变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量:
- 函数内部可以使用全局变量
- 函数外部不可以使用局部变量
- 当函数执行完毕,本作用域内的局部变量会销毁。
# 8.2 什么是闭包
- 闭包指__有权访问另一个函数作用域中的变量的函数__
- 简单理解:一个作用域可以访问另外一个函数内部的__局部变量__
<body>
<script>
// 闭包(closure)指有权访问另一个函数作用域中变量的函数。
// 闭包: 我们fn2 这个函数作用域 访问了另外一个函数 fn1 里面的局部变量 num
function fn1() {
// fn1就是闭包函数
var num = 10;
function fn2() {
console.log(num); //10
}
fn2();
}
fn1();
</script>
</body>也就是说闭包是一个函数可以访问到另外一个函数里面 (也就是那个函数里的作用域里) 的__局部变量__, 那么就产生了闭包.
这个可以访问到另外一个函数里面的变量的这个函数就是个闭包.
闭包 (closure) is nothing more than a function and has a reference to a private (free) variable.
A closure is a function (or method) that refers to free variables in their lexical context.
A free variable is simply a variable which is not declared inside a given function, but is used inside it. By the way, all global variables are free variables, but not all the free variables are global.
A lexical scope in JavaScript means that a variable defined outside a function can be accessible inside another function defined after the variable declaration.
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。 在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
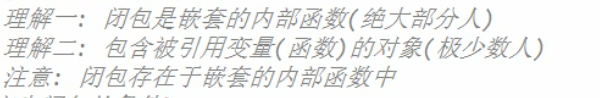
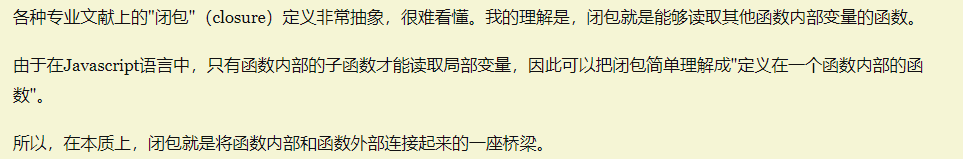
我觉得最好理解的:
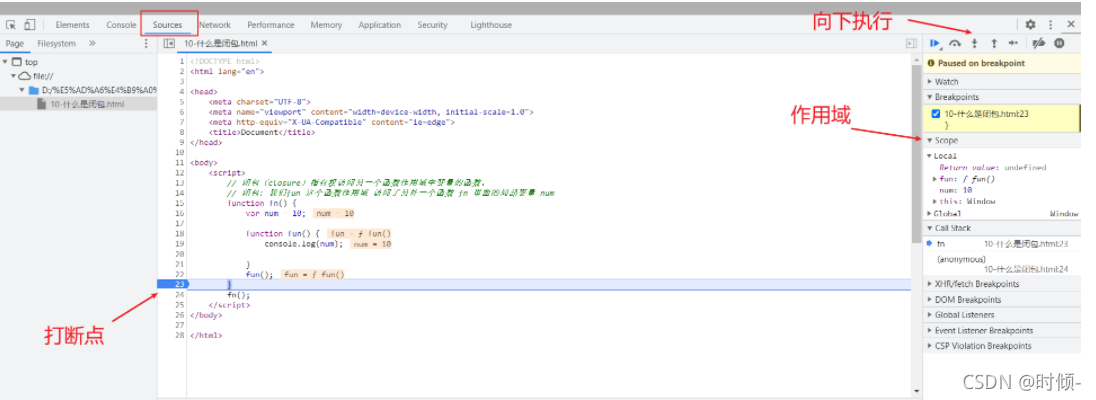
# 在 chrome 中调试闭包
-
打开浏览器,按 F12 键启动 chrome 调试工具。
-
设置断点。
-
找到 Scope 选项(Scope 作用域的意思)。
-
当我们重新刷新页面,会进入断点调试,Scope 里面会 有两个参数(global 全局作用域、local 局部作用域)。
-
当执行到 fn2 () 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。
# 闭包的作用
延伸变量的作用范围:
<body>
<script>
// 闭包(closure)指有权访问另一个函数作用域中变量的函数。
// 一个作用域可以访问另外一个函数的局部变量
// 我们fn 外面的作用域可以访问fn 内部的局部变量
// 闭包的主要作用: 延伸了变量的作用范围
function fn() {
var num = 10;
return function() {
console.log(num);
}
}
var f = fn();
f();
</script>
</body>这里就是在 fn 函数外面把那个闭包函数给 return 出来了,这么做可以在 fn 函数外面使用到 num 这个 fn 函数的局部变量.
It is only made possible by using the closure function (the function returned by the fn function which has access to the num variable.)
这里 f 变量就是存的 fn 函数执行完 return 出来的那个闭包函数对象的地址,然后执行 f 函数也就是执行那个闭包函数对象.
平时 fn 函数里面的 num 变量在调用 fn 函数之后会销毁掉,不会存到内存里面。但是上面不会销毁,因为我们有 f, 等着调用这个 num 变量,只有在 f 函数也调用了然后结束这个变量才会销毁.
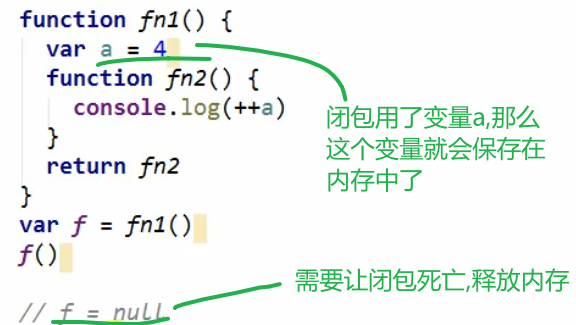
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中:
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000# 闭包练习
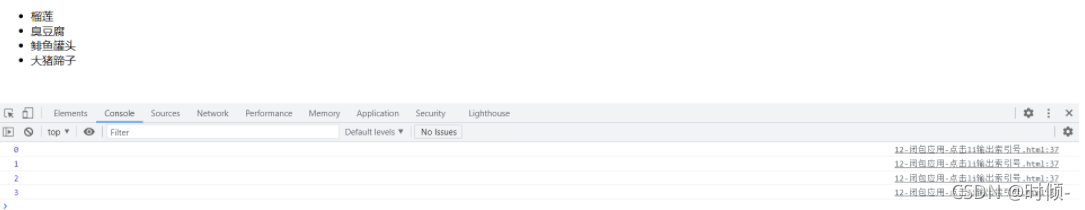
1. 点击 li 输出索引号
<body>
<ul class="nav">
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
// 闭包应用-点击li输出当前li的索引号
// 1. 我们可以利用动态添加属性的方式
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function() {
// console.log(i); 注意这里不能用i,因为外面的for循环是同步任务,而当前这个函数是异步任务,同步任务会先执行完,所以i现在是=lis.length,然后你触发了点击事件调用的这个函数是异步任务,触发了才会被放到执行栈中执行.
console.log(this.index);
}
} // 2. 利用闭包的方式得到当前小li 的索引号
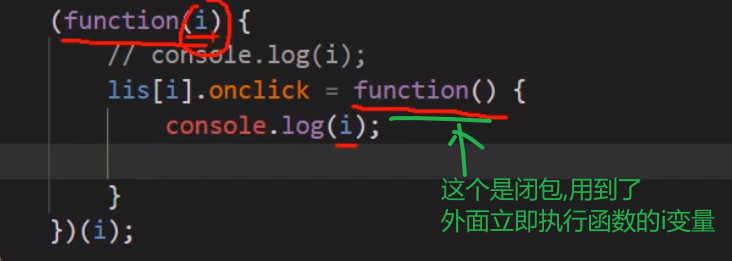
for (var i = 0; i < lis.length; i++) {
// 利用for循环创建了4个立即执行函数
// 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
})(i); //i从0到lis.length-1传进这个立即执行函数,所以现在里面的代码用i就是用那个iteration的立即执行函数所传进的i的值
}
</script>
</body>注意上面
//console.log (i); 注意这里不能用 i, 因为外面的 for 循环是同步任务,而当前这个函数是异步任务,同步任务会先执行完,所以 i 现在是 = lis.length, 然后你触发了点击事件调用的这个函数是异步任务,触发了才会被放到执行栈中执行.
以上的做法可以看做是每次 for 的循环都创造了一个立即执行函数
只要是函数就有自己的作用域,所以就是每次 iteration 都会创建有一个自己作用域的立即执行函数,而且每一个立即执行函数里面都有传给自己的 i 值 (每一个立即执行函数里面的 i 跟其他的都不一样值).
所以要是一个 li 的 click 的事件触发了,比如说 lis [2] 的小 li.
这个 li 的是在一个 i 为 2 的立即执行函数的作用域里面 (虽然是立即执行但是还是函数,还是有自己的作用域), 所以这时候触发事件所调用的函数里面用到的 i 就会去找 i 的值,而那个立即执行函数的 i 值就是 2 所以这个触发事件所调用的函数用的 i 的值就是 2, 而不是去到外面 for 循环结束的 i 值.⭐️就近原则⭐️
可以说那个 click 事件触发调用的函数是闭包
也可以说是外面的立即执行函数是闭包,因为他的变量被那个 click 事件触发调用的函数所调用了
上面利用闭包的方法不好,要是多了会占内存,那个 i 变量只有在我们点击事件结束后才会被销毁,要是一直不点击就一直存在在内存里。内存泄露
2. 定时器中的闭包
<body>
<ul class="nav">
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
// 闭包应用-3秒钟之后,打印所有li元素的内容
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
(function(i) {
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})(i);
}
</script>
</body>这里跟上面同理,计时器的回调函数也是异步任务,不能直接用 i
# 8.3 闭包生命周期,总结,内存泄露以及内存溢出
我的理解就是在一个函数 A 的作用域里面有他自己的局部变量等等,我们在这个函数 A 的外面是无法 access 到那些变量的.
这时候我们就可以在那个函数 A 里面创建一个函数 B 用来获得那个变量 (通过作用域链), 这时候这个函数 B 因为可以获得其他函数 (函数 A) 里面的局部变量所以可称之为闭包,或者可以说是这个函数 B 和他周围的环境也就是包括了那个局部变量,或者说是整个也就是函数 A 就是个闭包 (应该是,不过我还是决定认为这个函数 B 是闭包).
这个函数 B 可以作为一个返回值或者它里面对那个局部变量进行什么操作然后返回…
反正如果这个函数 A 返回了函数 B, 那么我们就可以在函数 A 外面用一个变量接收调用函数 A 的返回值也就是这个函数 B, 那么这个变量就是引用那个函数 B (指向函数 B 的地址). 然后我们就可以在函数 A 外面通过函数 B 操作函数 A 里面的局部变量.
因为这个引用一直在 (一直指向这个函数 B 的地址), 这个函数 B 也一直在,因为这个函数 B 中使用了函数 A 里面的某些局部变量,那么那些__== 某些 (应该只是那些被函数 B 用的)== 局部变量__就会一直存在内存中,而不是在像正常函数一样调用函数 A 之后就会摧毁.
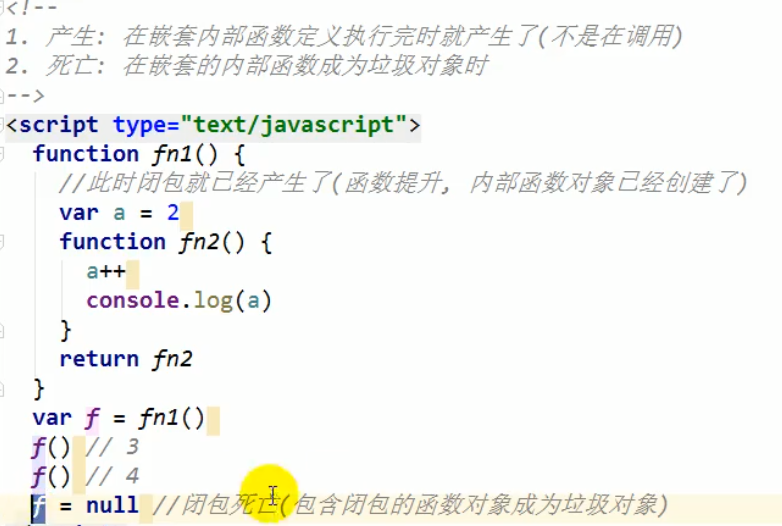
闭包 (也就是那个函数 B) 的产生是在那个函数 B 在声明的时候__(不是被调用之后!)__
所以决定那个变量不用了不需要存在内存,一定要是让闭包死亡也就是那个存
返回的闭包函数的那个变量=null;(一般都这么干) 防止内存泄露
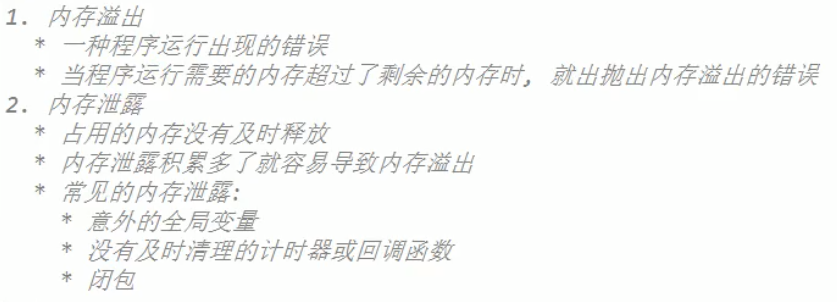
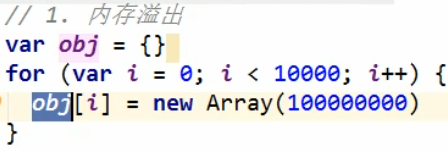
内存溢出
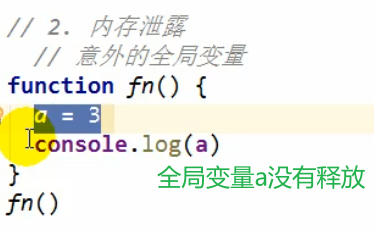
内存泄露
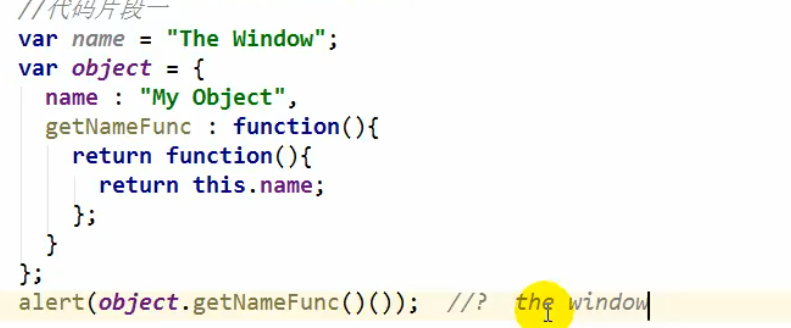
# 面试题
这里 object.getNameFunc () 只是返回了那个闭包函数,然后之后的 () 是让返回的闭包函数立马执行,立即执行函数的都是由 window 调用,里面的 this 指向的都是 window
这里没有闭包产生,用的那个变量也是外面定的全局变量
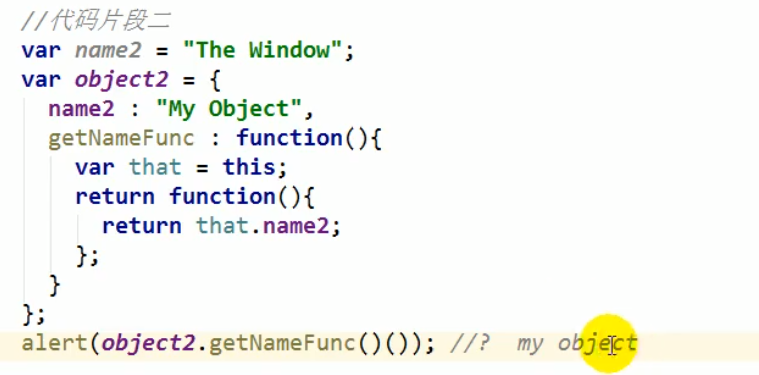
这里 this 依然指向 window 但是 that 指向的是 object2 对象本身,这是因为 object2.getNameFunc () 把自己的地址赋值给了 that, 所以在闭包函数里面使用 that 指向的就是 object2 对象本身.
闭包函数可以 access 到 that 变量因为作用域里链 (闭包的作用).
这里有闭包产生,用的那个变量 that 就是另外一个函数里面的局部变量
注意!接下来还是个人理解,有些不清楚的地方, 不一定对!!!:
就是上面返回的闭包函数,是整个 function (){} 形式的,所以拿一个变量接受这个返回的闭包函数可以说这样:
var A = function(){return that.name2};现在 A 变量指向的是一个函数对象 (Function 的实例对象) 通过 function 构建出来的.
那我们再拿另外一个接收这个返回的闭包函数
var B = function(){return that.name2};现在 A 变量指向的是一个函数对象 (Function 的实例对象) 通过 function 构建出来的.
那这两变量存的是同一个函数对象吗?
我的认为是:不是同一个对象
如果闭包函数里面使用了返回闭包函数的那个函数的局部变量,那么这个局部变量和这个闭包函数一起可以称作为闭包 (少数人这么认为), 如果拿 A 变量存的那个闭包函数来操作那个局部变量是不会影响到 B 变量存的那个闭包函数所有的那个局部变量. 应该是这样,我的理解是像上面说的闭包函数跟那个局部变量在一起才算闭包,所以你对一个闭包函数对象进行那个局部变量的操作只会影响到那个局部变量而不会影响到另外的闭包函数对象所操作的局部变量 (which belongs to that 闭包 (环境))
# 总结 (重要!)
这一部分,上面一直在说 "返回的闭包函数", 其实那个好像不是闭包 (按照 pink 老师的说法).
一个作用域可以访问到另外一个函数的局部变量就产生了闭包,而那个闭包其实就是那个局部变量所在的那个函数 (也就是那个局部变量在这个函数 (也就是闭包) 的作用域之中).
# 9. 递归
- 如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解: 函数内部自己调用自己,这个函数就是递归函数
- 由于递归很容易发生 "栈溢出" 错误,所以必须要加退出条件 return
<body>
<script>
// 递归函数 : 函数内部自己调用自己, 这个函数就是递归函数
var num = 1;
function fn() {
console.log('我要打印6句话');
if (num == 6) {
return; // 递归里面必须加退出条件
}
num++;
fn();
}
fn();
</script>
</body># 10. 浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用 (也就是被拷贝的对象要是有很属性也是对象那么拷贝过去的就是那个对象的地址,看下面代码就明白了) 也就是普通数据类型的属性是拷贝值过去,而复杂数据类型拷贝过去的是地址
- 深拷贝拷贝多层,每一级别的数据都会拷贝,要是有属性是对象,也都是复制一份而不是拷贝地址。普通数据类型和复杂数据类型拷贝的都是值 (不是地址 (引用))
- Object.assign (target,…sources) ES6 新增方法可以浅拷贝
# 10.1 浅拷贝
// 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
}
for(var k in obj){
// k是属性名,obj[k]是属性值
o[k] = obj.[k];
}
console.log(o);
// 浅拷贝语法糖
Object.assign(o,obj);# 10.2 深拷贝
// 深拷贝拷贝多层,每一级别的数据都会拷贝
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
color: ['pink','red']
};
var o = {
};
// 封装函数
function deepCopy(newobj,oldobj){
for(var k in oldobj){
// 判断属性值属于简单数据类型还是复杂数据类型
// 1.获取属性值 oldobj[k]
var item = oldobj[k];
// 2.判断这个值是否是数组
if(item instanceof Array){
newobj[k] = [];
deepCopy(newobj[k],item) //递归
// 3.判断这个值是否是对象
}else if (item instanceof Object){
newobj[k]={};
newobj[k] = deepCopy(newobj[k],item)
}else {
// 4.属于简单数据类型
newobj[k] = item;
}
}
}
deepCopy(o,obj);注意如果是对象或者是数组要先把他们设置为空的对象和数组,这样如果数组或对象里面的存的是简单数据类型就会直接通过 newobj [k] 来给这个数组或者对象属性的属性赋值,如果不是简单数据类型就一直递归,一直到存的是简单数据类型为止.
要把 Array 放在 Object 上面,因为数组 isinstanceof Object 会返回 true.
# 11. 正则表达式
- 正则表达式是用于匹配字符串中字符组合的模式。在 JavaScript 中,正则表达式也是对象。
- 正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如
- 验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文 (匹配)。
- 此外,正则表达式还常用于过滤掉页面内容中的一些敏感词 (替换),或从字符串中获取我们想要的特定部分 (提取) 等
# 11.1 特点
- 实际开发,一般都是直接复制写好的正则表达式
- 但是要求会使用正则表达式并且根据自身实际情况修改正则表达式
# 11.2 创建正则表达式
在 JavaScript 中,可以通过两种方式创建正则表达式
- 通过调用 RegExp 对象的构造函数创建
- 通过字面量创建
# 通过调用 RegExp 对象的构造函数创建
通过调用 RegExp 对象的构造函数创建: var 变量名 = new RegExp(/表达式/);
# 通过字面量创建
通过字面量创建: var 变量名 = /表达式/; 注释中间放表达式就是正则字面量
# 测试正则表达式 test
-
test () 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false, 其参数是测试字符串:
regexObj.test(str)- regexObj 写的是正则表达式
- str 我们要测试的文本
-
就是检测 str 文本是否符合我们写的正则表达式规范
<body>
<script>
// 正则表达式在js中的使用
// 1. 利用 RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp);
// 2. 利用字面量创建 正则表达式
var rg = /123/;
// 3.test 方法用来检测字符串是否符合正则表达式要求的规范
console.log(rg.test(123));
console.log(rg.test('abc'));
</script>
</body># 11.3 正则表达式中的特殊在字符
# 边界符
- 正则表达式中的边界符 (位置符) 用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本 (以谁开始) |
| $ | 表示匹配行尾的文本 (以谁结束) |
- 如果 ^ 和 $ 在一起,表示必须是精确匹配
// 边界符 ^ $
var rg = /abc/; //正则表达式里面不需要加引号,不管是数字型还是字符串型
// /abc/只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc'));
console.log(rg.test('abcd'));
console.log(rg.test('aabcd'));
var reg = /^abc/;
console.log(reg.test('abc')); //true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
var reg1 = /^abc$/
// 以abc开头,以abc结尾,必须是abc# 字符类
- 字符类表示有一系列字符可供选择,只要匹配其中一个就可以了
- 所有可供选择的字符都放在方括号内
-
①[] 方括号:
/[abc]/.test('andy'); // true后面的字符串只要包含 abc 中任意一个字符,都返回 true -
②[-] 方括号内部 范围符:
/^[a-z]$/.test()方括号内部加上 - 表示范围,这里表示 a - z 26 个英文字母都可以 -
③[^] 方括号内部 取反符 ^:
/[^abc]/.test('andy') // false方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回false注意和边界符 ^ 区别,边界符写到方括号外面
-
④字符组合:
/[a-z1-9]/.test('andy') // true方括号内部可以使用字符组合,这里表示包含 a 到 z 的 26 个英文字母和 1 到 9 的数字都可以
-
<body>
<script>
//var rg = /abc/; 只要包含abc就可以
// 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test('andy'));
console.log(rg.test('baby'));
console.log(rg.test('color'));
console.log(rg.test('red'));
var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
console.log(rg1.test('aa'));
console.log(rg1.test('a'));
console.log(rg1.test('b'));
console.log(rg1.test('c'));
console.log(rg1.test('abc'));
console.log('------------------');
var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围
console.log(reg.test('a'));
console.log(reg.test('z'));
console.log(reg.test(1));
console.log(reg.test('A'));
// 字符组合
var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
console.log(reg1.test('a'));
console.log(reg1.test('B'));
console.log(reg1.test(8));
console.log(reg1.test('-'));
console.log(reg1.test('_'));
console.log(reg1.test('!'));
console.log('----------------');
// 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆
var reg2 = /^[^a-zA-Z0-9_-]$/;
console.log(reg2.test('a'));
console.log(reg2.test('B'));
console.log(reg2.test(8));
console.log(reg2.test('-'));
console.log(reg2.test('_'));
console.log(reg2.test('!'));
</script>
</body># 量词符
量词符用来设定某个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| 重复 n 次 | |
| 重复 n 次或更多次 | |
| 重复 n 到 m 次 |
<body>
<script>
// 量词符: 用来设定某个模式出现的次数
// 简单理解: 就是让下面的a这个字符重复多少次
// var reg = /^a$/;
// * 相当于 >= 0 可以出现0次或者很多次
// var reg = /^a*$/;
// console.log(reg.test(''));
// console.log(reg.test('a'));
// console.log(reg.test('aaaa'));
// + 相当于 >= 1 可以出现1次或者很多次
// var reg = /^a+$/;
// console.log(reg.test('')); // false
// console.log(reg.test('a')); // true
// console.log(reg.test('aaaa')); // true
// ? 相当于 1 || 0
// var reg = /^a?$/;
// console.log(reg.test('')); // true
// console.log(reg.test('a')); // true
// console.log(reg.test('aaaa')); // false
// {3 } 就是重复3次
// var reg = /^a{3}$/;
// console.log(reg.test('')); // false
// console.log(reg.test('a')); // false
// console.log(reg.test('aaaa')); // false
// console.log(reg.test('aaa')); // true
// {3, } 大于等于3
var reg = /^a{3,}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
// {3,16} 大于等于3 并且 小于等于16
var reg = /^a{3,6}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaaaaa')); // false
</script>
</body># 用户名验证
功能需求:
- 如果用户名输入合法,则后面提示信息为:用户名合法,并且颜色为绿色
- 如果用户名输入不合法,则后面提示信息为:用户名不符合规范,并且颜色为绿色
分析:
- 用户名只能为英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16 位.
- 首先准备好这种正则表达式模式 /$a-zA-Z0-9-_^/
- 当表单失去焦点就开始验证.
- 如果符合正则规范,则让后面的 span 标签添加 right 类.
- 如果不符合正则规范,则让后面的 span 标签添加 wrong 类.
<body>
<input type="text" class="uname"> <span>请输入用户名</span>
<script>
// 量词是设定某个模式出现的次数
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
// {6,16} 中间不要有空格
// console.log(reg.test('a'));
// console.log(reg.test('8'));
// console.log(reg.test('18'));
// console.log(reg.test('aa'));
// console.log('-------------');
// console.log(reg.test('andy-red'));
// console.log(reg.test('andy_red'));
// console.log(reg.test('andy007'));
// console.log(reg.test('andy!007'));
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if (reg.test(this.value)) {
console.log('正确的');
span.className = 'right';
span.innerHTML = '用户名格式输入正确';
} else {
console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名格式输入不正确';
}
}
</script>
</body># 11.4 括号总结
- 大括号 量词符 里面面表示重复次数
- 中括号 字符集合 匹配方括号中的任意字符
- 小括号 表示优先级
// 中括号 字符集合 匹配方括号中的任意字符
var reg = /^[abc]$/;
// a || b || c
// 大括号 量词符 里面表示重复次数
var reg = /^abc{3}$/; // 它只是让c 重复3次 abccc
// 小括号 表示优先级
var reg = /^(abc){3}$/; //它是让 abc 重复3次在线测试正则表达式:https://c.runoob.com/
# 11.5 预定义类
预定义类指的是 某些常见模式的简写写法
| 预定类 | 说明 |
|---|---|
| \d | 匹配 0-9 之间的任一数字,相当于 [0-9] |
| \D | 匹配所有 0-9 以外的字符,相当于 [^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于 [A-Za-z0-9_] |
| \W | 除所有字母、数字、和下划线以外的字符,相当于 [^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符,制表符,空格符等),相当于 [\t\t\n\v\f] |
| \S | 匹配非空格的字符,相当于 [^\t\r\n\v\f] |
# 表单验证
分析:
- 手机号码:
/^1[3|4|5|7|8][0-9]{9}$/ - QQ:
[1-9][0-9]{4,}(腾讯 QQ 号从 10000 开始), 需要至少 4 个的是 0 不是 10 - 昵称是中文:
^[\u4e00-\u9fa5]{2,8}$
<body>
<script>
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
// 正则里面的或者 符号 |
// var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;
var reg = /^\d{3,4}-\d{7,8}$/;
</script>
</body># 11.6 正则表达式中的替换
# replace 替换
replace () 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式
stringObject.replace(regexp/substr,replacement)- 第一个参数:被替换的字符串或者正则表达式
- 第二个参数:替换为的字符串
- 返回值是一个替换完毕的新字符串
// 替换 replace
var str = 'andy和red';
var newStr = str.replace('andy','baby');
var newStr = str.replace(/andy/,'baby');# 正则表达式参数
/表达式/[switch] switch 按照什么样的模式来匹配,有三种:
- g: 全局匹配
- i: 忽略大小写
- gi: 全局匹配 + 忽略大小写