My HTML5 and CSS3 notes
# HTML5 and CSS3
[TOC]
# 前言
本文主要介绍 H5 新增内容以及 CSS3 中的新特性。在 H5 方面主要介绍拓展了哪些内容,CSS3 方面介绍动画及转换。
# H5 新增内容
「1. 什么是 HTML5」
- 定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML。
两个概念:
-
是一个新版本的 HTML 语言,定义了新的标签、特性和属性
-
拥有一个强大的技术集,这些技术集是指:HTML5、CSS3、JavaScript, 这也是广义上的 HTML5。
「2. HTML5 拓展了哪些内容」
- 语义化标签
- 本地存储
- 兼容特性
- 2D、3D
- 动画、过渡
- CSS3 特性
- 性能与集成
「3. HTML5 的现状」
绝大多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,总的来说:HTML5 已经是大势所趋。
# HTML5 新增标签
# 「1. 什么是语义化」
语义化是指用 HTML 写出符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
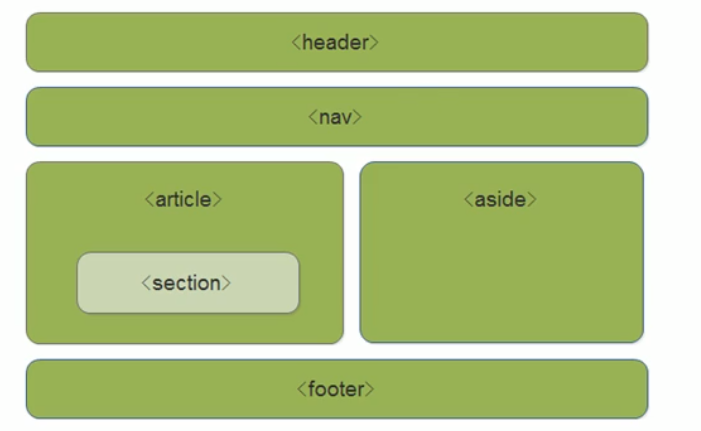
# 「2. 新增了哪些语义化标签」
header— 头部标签nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签
这些都是块元素,基本跟 div 一样的
这样就不需要像之前一样创建个 div 标签然后 class = 啥啥啥的
直接写这些标签,然后 css 也直接写比如说
nav{}就可以了,不需要.nav, 因为不是 class 为 nav 的而是 nav 标签

# 「3. 新增多媒体音频标签」
- 多媒体标签有两个,分别是音频 **
audio和视频video**。
audio 标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放的格式是有限的
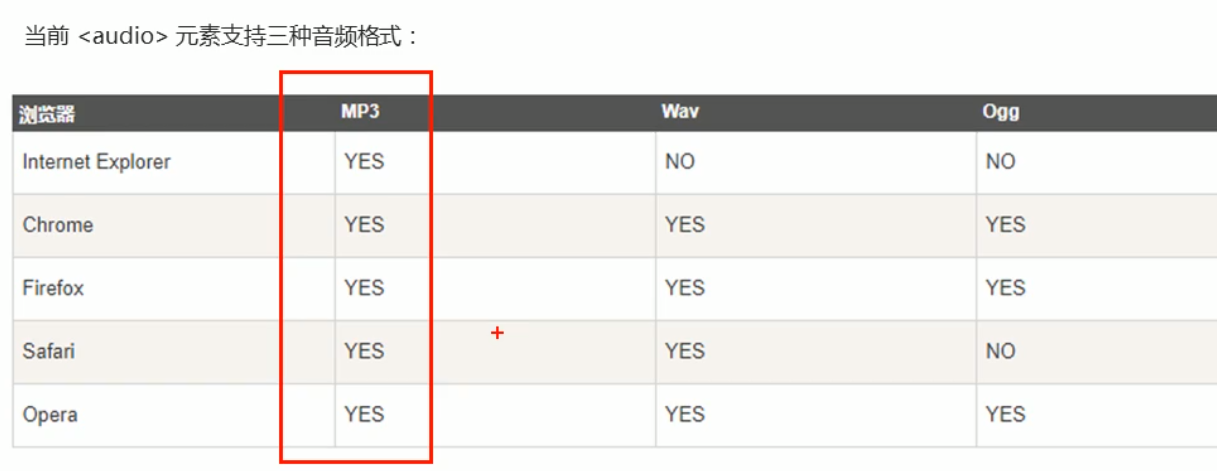
audio 支持的音频格式
audio 的参数
<audio controls>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 -->
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is
a <a href="myAudio.mp4">link to the audio</a> instead.</p>
</audio># 「4. 新增多媒体视频标签」
- video 视频标签目前支持三种格式
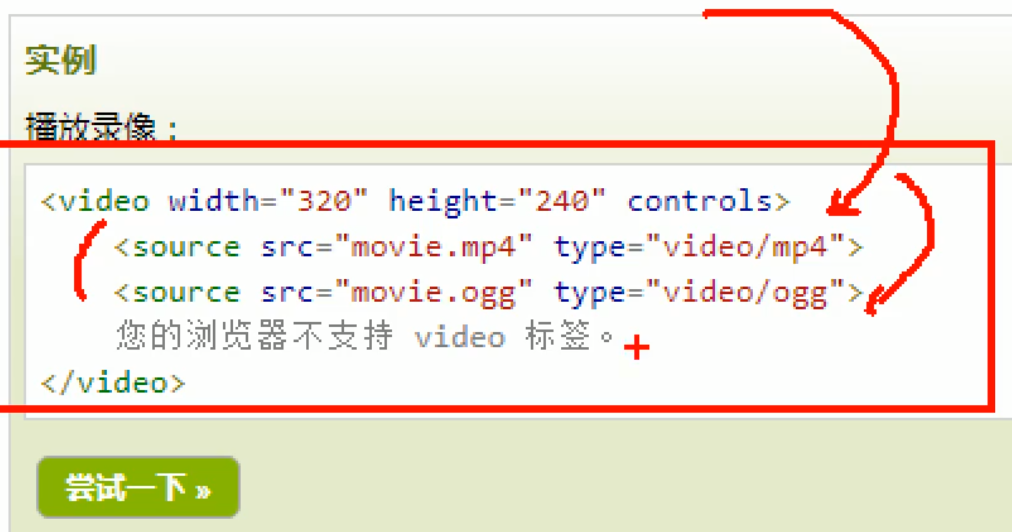
- 语法格式
<video src="./media/video.mp4" controls="controls"></video>接下来的是为了兼容性,万一 mp4 不接受,就会挨个执行下面的:
- video 的参数
- video 代码演示
<body>
< !-- <video src="./media/video.mp4" controls="controls"></video> -- >
< !-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -- >
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
< !-- 就把这个当成一个盒子,高度,宽度等都可以设置 -- >
</video>
</body># 多媒体标签总结
- 音频标签和视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 属性就可以自己播放了 (静音的), 音频不可以,需要用到 js
- 视频标签是重点,我们经常设置自动播放,不适用 controls 控件,循环和设置大小属性
注意:重点记住使用方法及自动播放即可,其他属性在使用时查找对应的手册
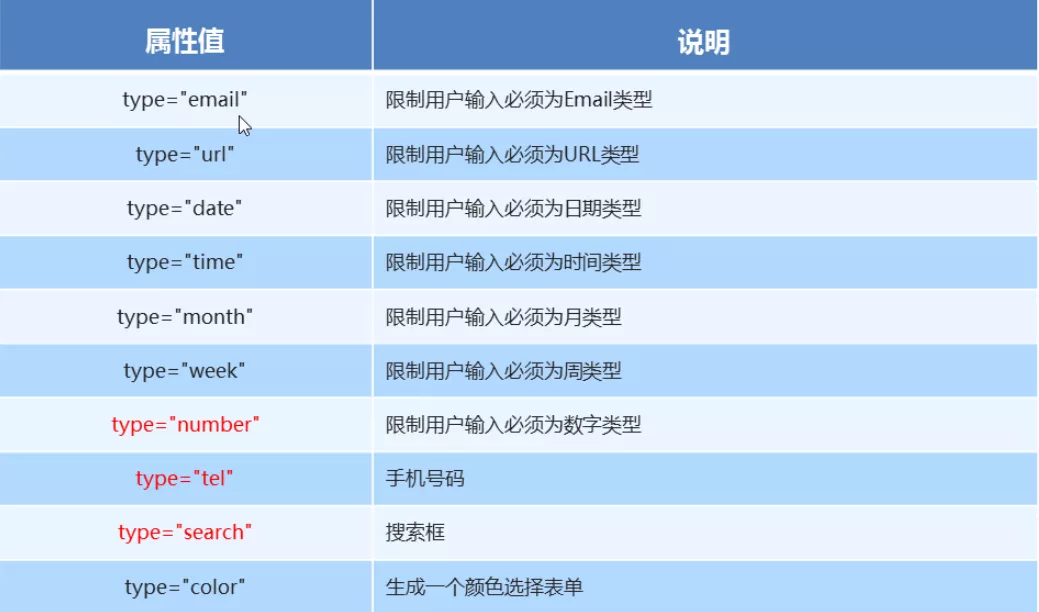
# 「5. 新增 input 标签」
这样子在同一表单里之后用
submittype 的会检测你输入的到底符不符合你设置的 type
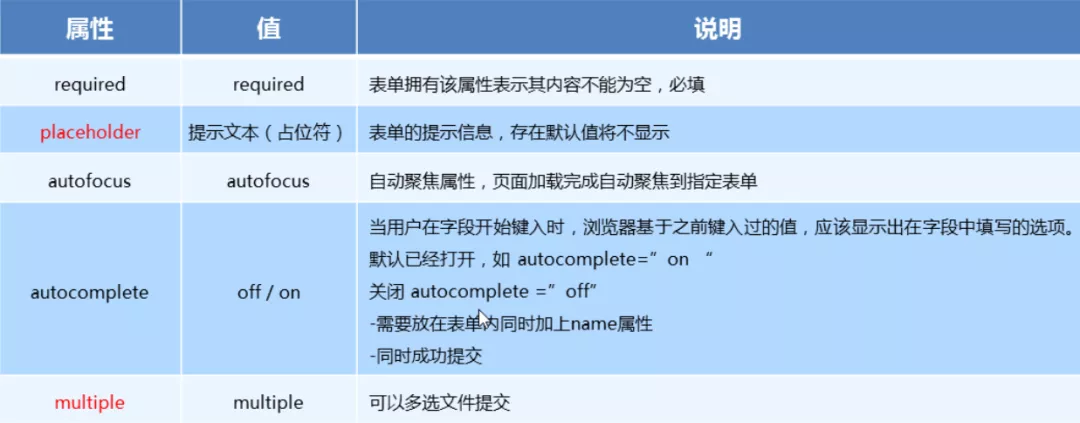
# 「6. 新增表单属性」
这样子在同一表单里之后用
submittype 的会检测你输入的到底符不符合你设置的属性
placeholder 的文字默认是灰色,如果想改,可以:
使用 input::placeholder 就可以把文字改成粉色,等等等
# CSS3 新增
# 新增选择器
# 「1. CSS3 属性选择器」
注意 []!!!
注意双引号!!
button {
cursor: pointer;
}
button[disabled] {
cursor: default;
}
input[type=search] {
color: skyblue;
}
/*class也是属性!!*/
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}比如说 span[class*=black] , span 是标签选择器所以是 1, [class*=black] 是属性选择器所以是 10, 加在一起就是 11
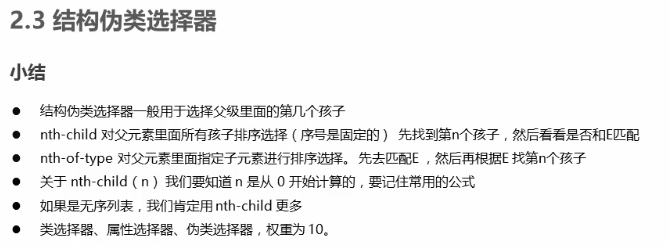
# 「2. 结构伪类选择器」
ul li:first-child { /* 选中ul元素里面第一个孩子也就是第一个小li */
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) { /* 选中ul元素里面第三个孩子也就是第三个小li */
background-color: aqua;
}== 注意!== 是加了
父元素,然后才是子元素:...
**nth-child (n)** 参数 n 详解
注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数 (可以用来 style 一个 table 之类的)- 常见的公式如下 (如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略
<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n他自己就是公式,会从0开始计算,也就是显示从0开始,每次加1,一直到头结束为止
第0个元素或者超出了元素的个数就会被忽略*/
ul li:nth-child(n) { /*只能是n这个字母,不能是其他的!!!*/
background-color: lightcoral;
}
/* 偶数(,n会从0开始一个一个开始,2x0=0,2x1=2,2x2=4,...)等价于even */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数,等价于odd */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择(5,6,7,8,...) */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个(n从0开始,一个一个开始加,所以是5,4,3,2,1,最后成-5+5=0,会按照上面的忽略掉(停掉) */
ul li:nth-child(-n + 5) {
background-color: tan;
}
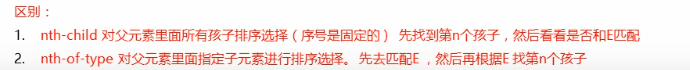
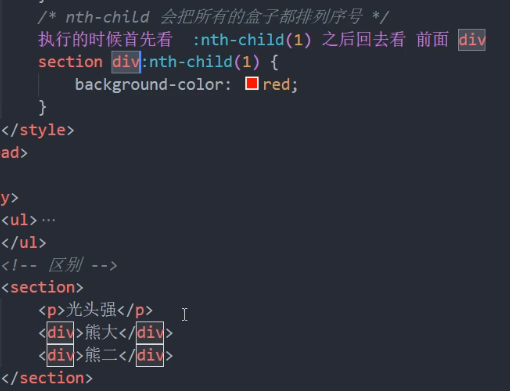
</style>nth-child 与 nth-of-type 区别
-
nth-child会把所有孩子都排序列号,所以如果子元素声明会是 div 然后你用nth-child(1), 但是这个父标签的第一个孩子其实就是 p, 不是 div, 那么就会产生混乱,在执行时会看nth-child(1)然后才看的你声明的子标签是什么,所以会产生混乱,所以可以不像上面一样说子标签是什么.nth-child选择父元素里面的第几个子元素,不管是第几个类型 -
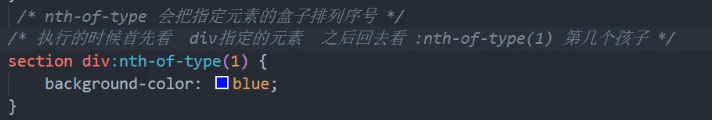
nth-of-type选择指定类型的元素,用这个声明好选用的子元素就可以按照你选择的子标签来排序,不管其他的,(跟上面是反着来的)
<style>
div :nth-child(1) { /*这样不要说子元素的类型,不管是什么类型,这里这个父亲的第一个孩子元素就会被选上 */
background-color: lightblue;
}
div :nth-child(2) {
background-color: lightpink;
}
div span:nth-of-type(2) {
background-color: lightseagreen;
}
div span:nth-of-type(3) {
background-color: #fff;
}
</style>比如说 div span:nth-of-type(3) ,div 是 1,span 是 1,nth-of-type (3) 是 10, 所以一共是 12.
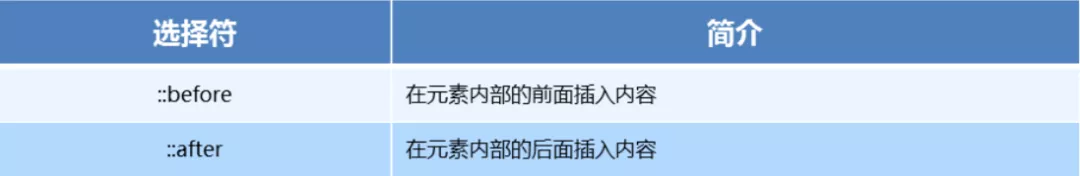
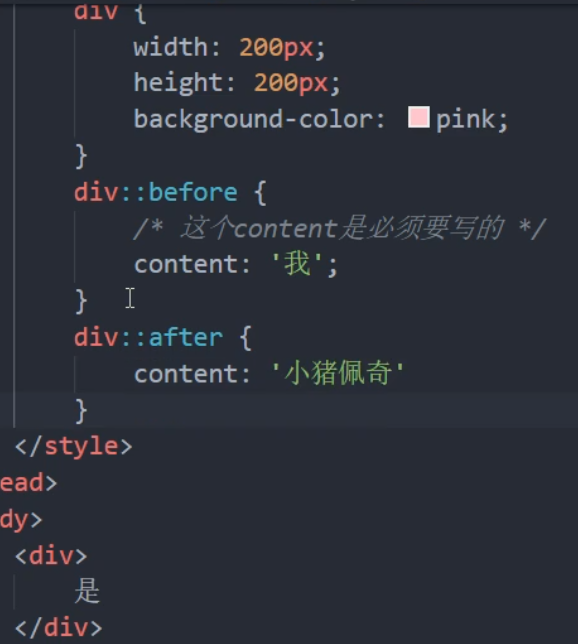
# 「3. 伪元素选择器」
-
伪元素选择器注意事项
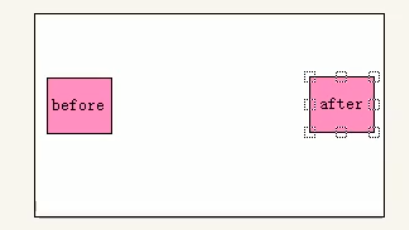
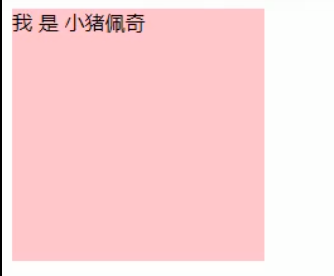
before和after必须有content属性before在父元素里面内容的前面创建标签,after在父元素里面内容的后面创建标签
比如说:
然后就当是个盒子设置任何… 还可以转换,添加浮动定位等
before和after通过 css 创建一个元素,但是属于__行内元素 (inline)__- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1.
- 比如说
div::after,div 是 1, 伪元素是 1, 总共权重是 2.
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
/*用的就是div标签,这个就是父标签,然后通过伪元素创建出来这俩子元素*/
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
}
div::before {
content: '道';
background-color: mediumaquamarine;
}
</style># 伪元素字体图标
p {
position: relative;
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
}
p::after {
content: '\ea50'; /*content这里可以输入编号而不是之前那个小盒子,记得加"\"在前面用来转义*/
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}这通过 css 创建出来的标签 (盒子) 也可以用来子绝父相来定位!
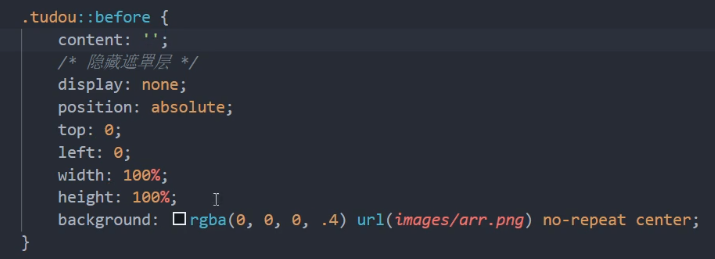
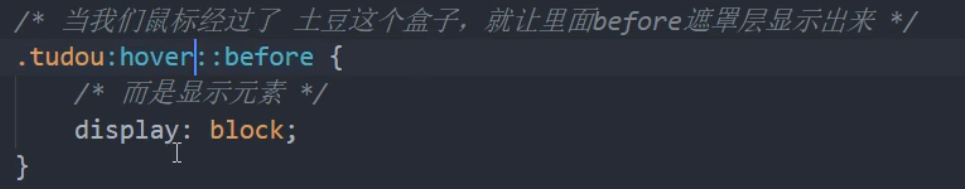
所以我们之前那个遮罩层完全可以通过 css 来创建遮罩层而不是在 html 代码里:
通过伪元素 before 来创建元素 (位置,背景等设置都已经好了), 但是还不显示
然后就时当我们鼠标放到那个盒子的时候他的 (通过伪元素 before 创建出来的) 子元素就会显示出来
不要加空格!!!
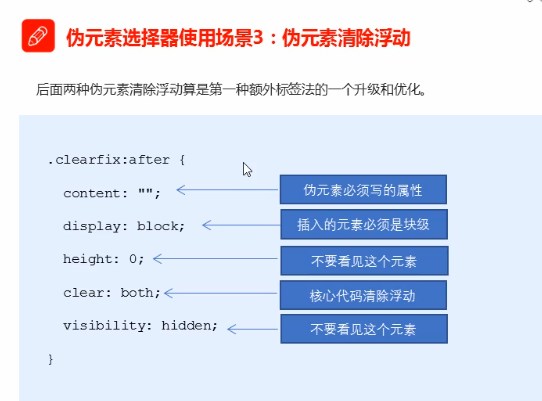
还有之前说的通过伪元素清楚浮动
记得插入这个盒子,这个盒子必须是块级元素,才可以让因为浮动而变成高度为 0 的父元素盒子检测浮动的子元素的高度然后扩大
这里
after前面是一个冒号,是为了兼容问题,不过跟双冒号一样,之后都会转换成双冒号的
其他两个通过伪元素清楚浮动都是同理

# CSS3 盒子模型🔥
CSS3 中可以通过 box-sizing 来指定盒模型
有 2 个值:这样我们计算盒子大小的方式就发生了改变
- content-box
- border-box
# 1. content-box
box-sizing: content-box;-
第一种情况是 CSS 的盒子模型,盒子大小为
width(height) + padding + border -
此种情况盒子大小为 宽度 + 内边距 + 边框,这也是我们之前写盒子所默认的
# 2. border-box 🔥
box-sizing: border-box;- 第二种情况是 CSS3 的盒子模型,盒子大小为
width(height) - 此种情况盒子大小为 宽度,不包括内边距和边框,这样 padding 和 border 就不会撑大盒子了, 前提是 padding 和 border 不会超过 width 宽度
- 这么做就不用像之前一样还要从高度 / 宽度减去对应的值
- 我们可以在以后的 css __通配符__中添加 CSS3 盒子模型
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 这样的话padding和border就不会撑大盒子了 */
}设置为
border-box, 那么之后某个盒子设置了 border, 或者 (在设置了 weight/heigth 值之后) 设置了 padding, 只会在他当前大小里面加那些__(缩小了内容的大小), 而不会像之前一样扩大盒子 (保持内容的大小)__.盒子加了那些也还是一开始你设的 width&height 的大小.
前提是 padding 和 border 不会超过 width 宽度
# CSS3 其他特性
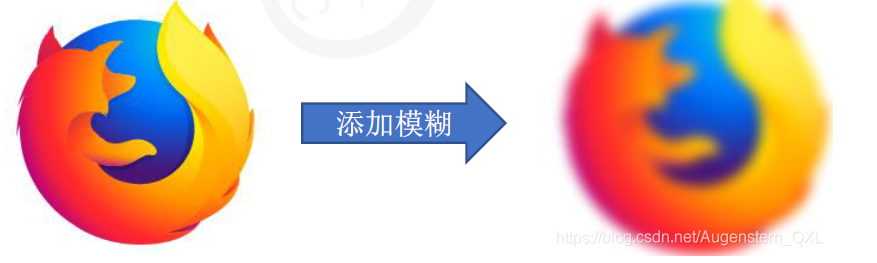
# 1. 滤镜 filter
filter: CSS 属性将模糊或颜色偏移等图形效果应用于元素 (图片变模糊)
语法:
filter: 函数();模糊处理:blur 函数,数值越大越模糊
<head>
<style>
img {
/* blur 是一个函数,小括号里面的数值越大,图片越模糊,注意数值要加px单位 */
filter: blur(5px);
}
</style>
</head>
<body>
<img src="images/pink.jpg" alt="">
</body># 2. calc 函数
calc()此 CSS 函数让你在声明 CSS 属性值时执行一些计算(计算盒子宽度width: calc函数)
width:calc(100% - 80px);括号里面可以使用 + - * / 来进行计算
<head>
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
/* width: 150px; */
/* son盒子是father盒子的(100%-30px)的宽度 */
width: calc(100%-30px);
height: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 需求:我们的子盒子宽度永远比父盒子小30像素 -->
<div class="father">
<div class="son"></div>
</div>
</body>这个样子之后 father 盒子改变宽度,son 盒子也会随之改变
== 注意:== 运算符 + - * / 用的时候必须左右加__空格__!
# 2D 转换
# 「1. 2D 转换之 translate」
-
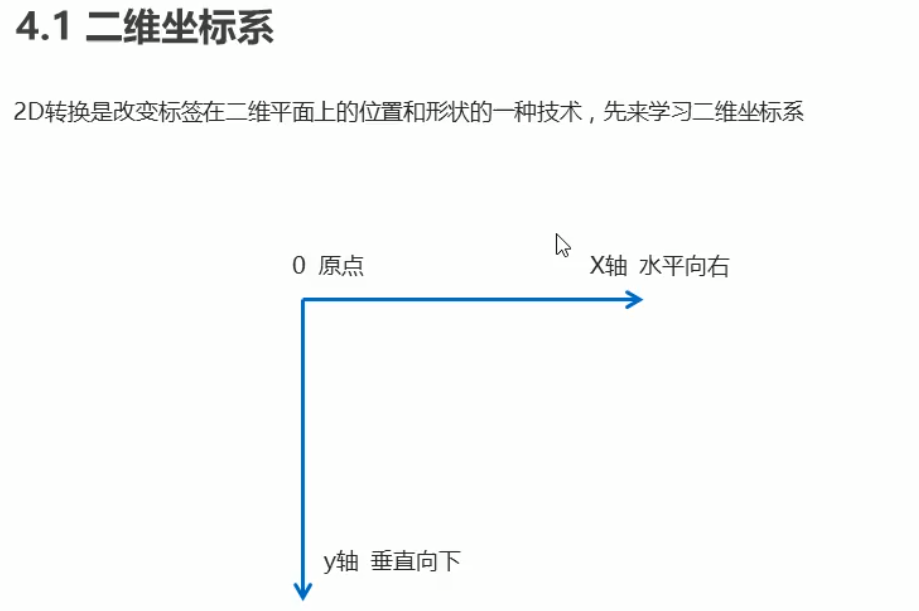
2D 转换
- 2D 转换是改变标签在二维平面上的位置和形状
- 移动:translate
- 旋转:rotate
- 缩放:scale
-
translate 语法
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
/* 分开写 */
transform: translateX(n)
transfrom: translateY(n) - 重点知识点
- 2D 的移动主要是指水平、垂直方向上的移动
- translate 最大的优点就是不影响其他元素的位置,有点像相对定位,他 translate 后的位置不影响其他的盒子,他 translate 之前的位置也还是像是占有的,所以 translate 不会导致其他的盒子的移动
- translate 中的 100% 单位,是相对于本身的宽度和高度来进行计算的.
- 比如说盒子宽度 100px 然后这个盒子 x 移动了 50% 那就是移动了 50px.
- 高度同理,(移动 y 方向)
- 行内标签没有效果
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* 水平移动 100px */
/* transform: translateX(100px); */
/* 垂直移动 100px */
transform: translateY(100px);
/*百分比用法*/
transform: translateY(100%);
}# 让一个盒子水平垂直居中
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* 1.
margin-top: -100px;
margin-left: -100px; */
/* 2. translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}这样就不会写死了,之后要是改了父盒子宽或者高,子盒子也会随着变位置到中间去.
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}==
translate对行内元素无效!!!==
# 「2. 2D 转换之 rotate」
- rotate 旋转
- 2D 旋转指的是让元素在二维平面内顺时针或者逆时针旋转
/* 单位是:deg */
img:hover {
transform: rotate(360deg)
}-
rotate 语法
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 转的角度都是从起始位置来开始算,不要以为原本里面就有转,然后你再比如说
:hover再转是按照转过的,不对!还是按照之前原本的 - 默认旋转的中心点是元素的中心点
-
设置元素旋转的中心的 (transform-origin)
transform-origin: x y;注意:
- 后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是_元素_的中心 (50% 50%), 等价于 center center
- x y 设置他们的 px 值,比如说 50px 50px 是当前元素 (盒子) 的高 50px 宽 50px 的那个点作为中心点
- 还可以给 x y 设置像素或者方位名词 (top、bottom、left、right、center)
# 「3. 2D 转换之 scale」
- scale 的作用:用来控制元素的放大与缩小
transform: scale(x, y)知识要点:
-
注意,x 与 y 之间用逗号进行分隔
-
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大 -
transform: scale(2, 2): 宽和高都放大了二倍 -
transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致 -
transform:scale(0.5, 0.5): 缩小 -
scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子,而且不会受设好的 margin 啊啥的所影响,不管怎么样都会按照中心点进行缩放或者放大 (中心点在盒子放大或者缩小后还是跟原本的位置一样,没有动)
div:hover {
/* 注意,数字是倍数的含义,所以不需要加单位 */
/* transform: scale(2, 2) */
/* 实现等比缩放,同时修改宽与高 */
/* transform: scale(2) */
/* 小于 1 就等于缩放*/
transform: scale(0.5, 0.5)
}这个可以给照片使用,鼠标经过照片会放大,可以联合父亲盒子加上
overflow:hidden;让放大后溢出盒子的隐藏掉
# 「4. 2D 转换综合写法以及顺序问题」
知识要点:
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果 (先旋转会改变坐标轴方向)
- 当我们同时有位置或者其他属性的时候,要将位移放到最前面
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}# CSS 过渡 transition
通过过渡 transition,可以让 web 前端开发人员不需要 javascript 就可以实现简单的动画交互效果。
深入理解CSS过渡transition
https://www.cnblogs.com/xiaohuochai/p/5347930.html
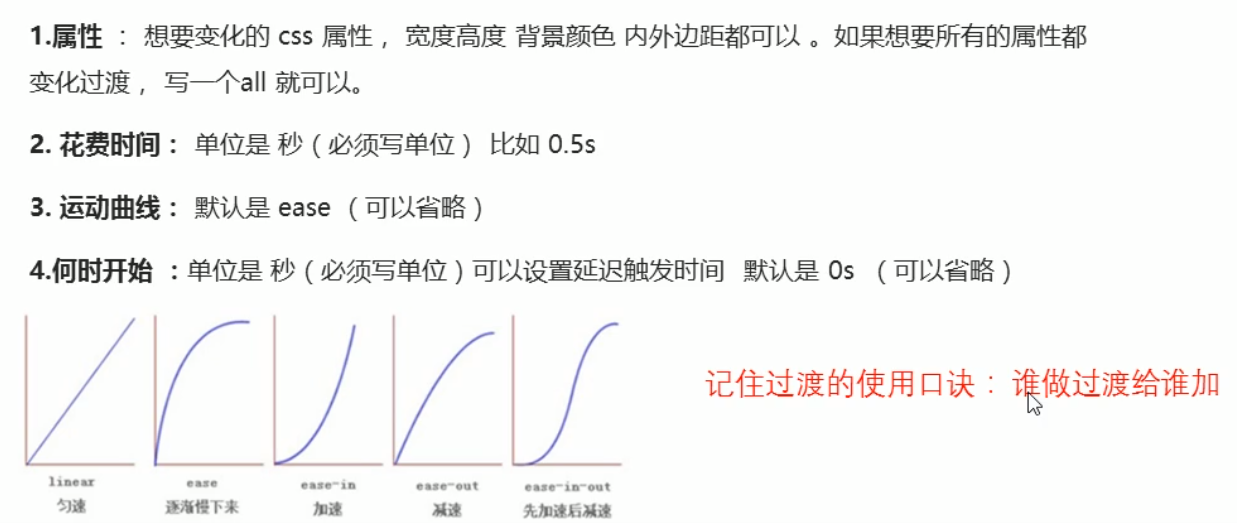
定义:
过渡 transition 是一个复合属性,包括 transition-property、transition-duration、transition-timing-function、transition-delay 这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
transition: transition-property(要过渡的属性), transition-duration(花费时间), transition-timing-function(运动曲线), transition-delay(何时开始)谁来变化就给谁加过渡,比如说一个 div 盒子做出变化,那么就给那个 div 盒子
transition-property: 过渡属性 (默认值为all)
transition-duration: 过渡持续时间 (默认值为0s)
transiton-timing-function: 过渡函数 (默认值为ease函数)
transition-delay: 过渡延迟时间 (默认值为0s)
.test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;
/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
}
.test:hover{
width: 500px;
}
~~~html
<div class="test"></div>注意这里是在原本的里面加的这些 transition 属性,并不是在
.test:hover里加的.这些 transition 设置需要之后有变化才会管用,所以当我们鼠标放在盒子上,有个 width 变化就会按照我们设置的过渡设置而变化, 然后当我们鼠标移开,他会变回原本的宽度,这也是变化!所以也会按照我们设置的过渡设置而变化
# 「复合属性」
过渡 transition 的这四个子属性只有__
注意:
transition 的这四个子属性之间不能用逗号隔开,只能用空格隔开。因为__逗号隔开的代表不同的属性__(transition 属性支持多值,多值部分稍后介绍);而__空格隔开的代表不同属性的四个关于过渡的子属性__。
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为2s,延迟时间为默认值0s*/
transition;2s;
}
.test:hover{
width: 500px;
}
<div class="test"></div>
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为1s,延迟时间为2s*/
transition: 1s 2s;
}
.test:hover{
width: 500px;
}
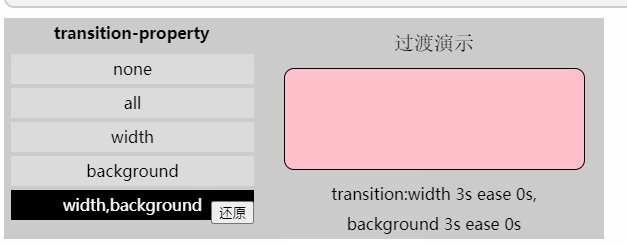
<div class="test"></div># 「过渡属性」
- 值: none | all |
[, ][,…] - 初始 (默认) 值: all (所有元素)
- 继承性:无
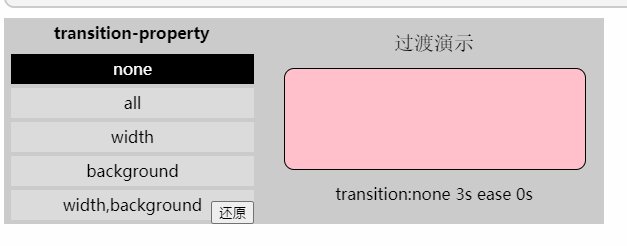
none: 没有指定任何样式
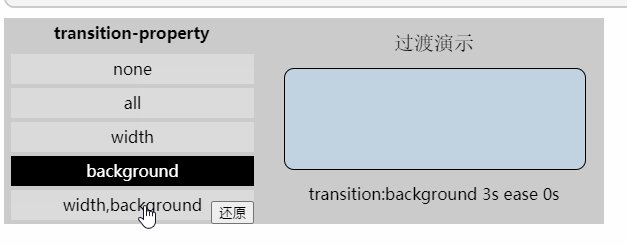
all: 默认值,表示指定元素所有支持transition-property属性的样式
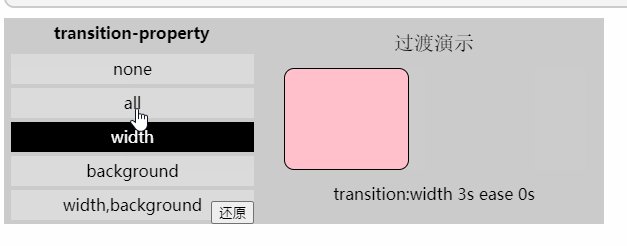
<transition-property>: 可过渡的样式(width,height,...),可用逗号分开写多个样式要是一个盒子
设为 width, 然后之后比如说这个盒子 height 会有变化,他是不会变得,因为 设为了 width, 只检测这个盒子 width 的变化
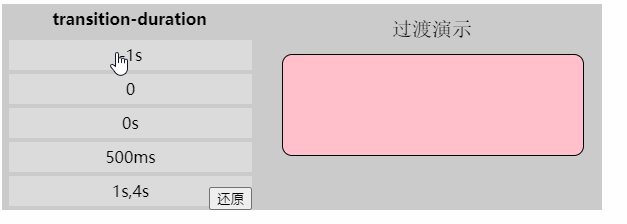
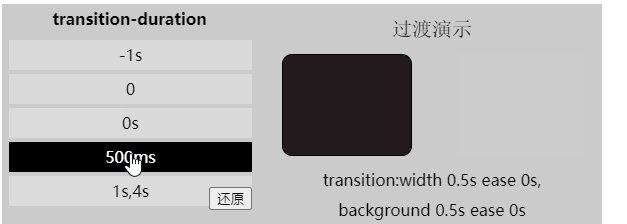
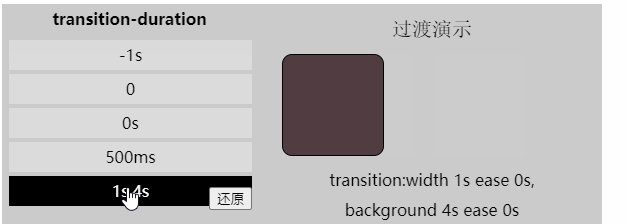
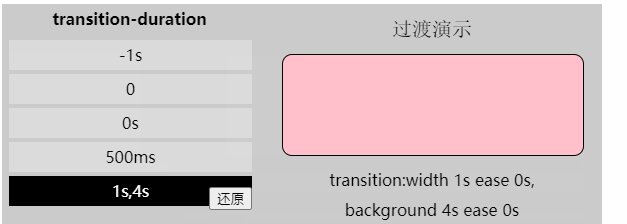
# 「过渡持续时间」
- 值:
- 初始值: 0s
- 应用于:所有元素
- 继承性:无
- [注意] 该属性不能为负值
- [注意] 若该属性为 0s 则为默认值,若为 0 则为无效值。所以必须带单位
- [注意] 该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间
/*DEMO中的过渡属性值*/
transition-property: width,background;# 「过渡时间函数」
过渡时间函数用于定义元素过渡属性随时间变化的过渡速度变化效果
- 值:
[, ]* - 初始值: ease
- 应用于:所有元素
- 继承性:无
「取值」 过渡时间函数共三种取值,分别是关键字、steps 函数和 bezier 函数
**「关键字」** 其实是 bezier 函数或 steps 函数的特殊值
ease: 开始和结束慢,中间快。
linear: 匀速。
ease-in: 开始慢。
ease-out: 结束慢。
ease-in-out: 和ease类似,但比ease幅度大。# 动画 (animation)
**「动画」** 是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
# 「动画的使用」
- 先定义动画
- 再调用定义好的动画
/*1. 定义动画*/
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px
}
}
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
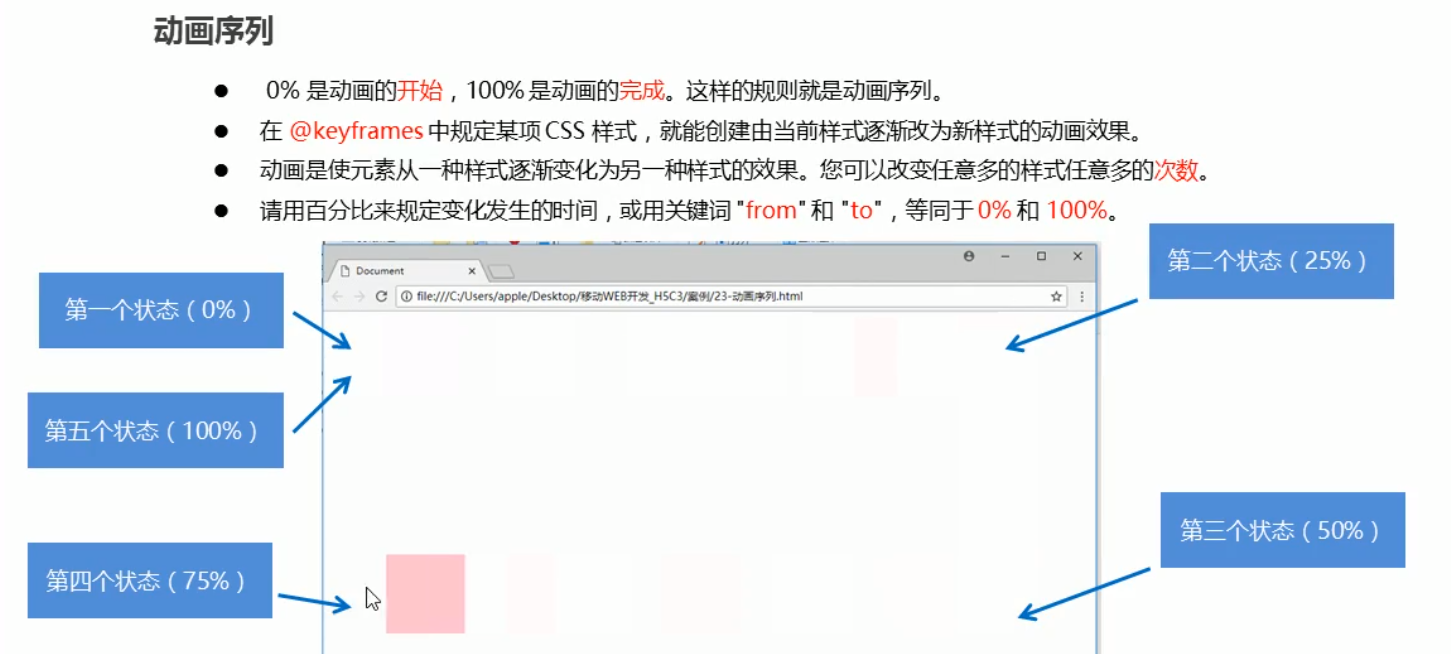
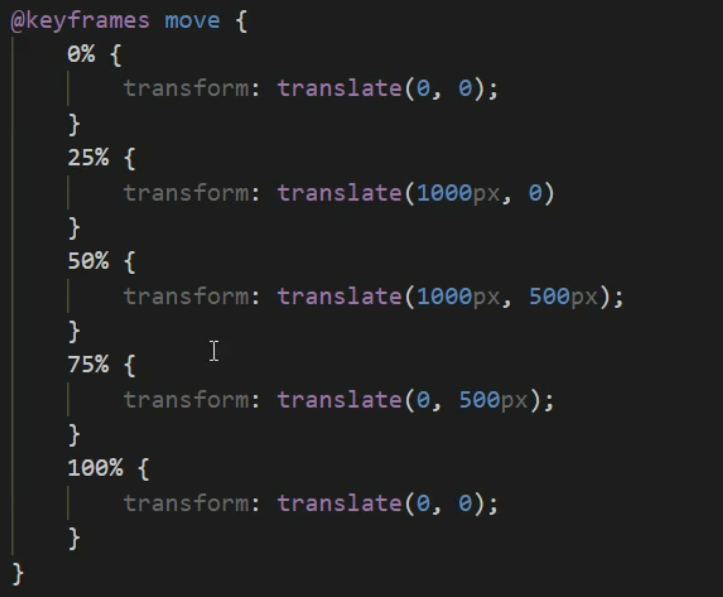
}# 「动画序列」
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
<style>
div {
width: 100px;
height: 100px;
background-color: aquamarine;
animation-name: move;
animation-duration: 0.5s;
}
@keyframes move{
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
</style>多个状态,动画可以实现!
注意 0% 部分可以什么都不写,一样的!
注意之后的
animation-duration是这整个动画的时长 (0%->100%)

# 「动画常见属性」
div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态(默认是backwards,就是动画结束立马回到初始状态(不过要是设了上面的那些属性(比如说了animation-direction: alternate;)不会突然地回去,而是play同样的动画回去,不是啪地一下回去了),这里设置了forwards就是动画结束时不返回原始而是待在结束时的状态(除非上面设置啥的...)) */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}# 「动画简写方式」
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
animation: move 2s linear 1s infinite alternate forwards;/* 前两个属性必须写 */不一定一直要用 scale 来改变大小,有时还是改 width 和 height 好,比如说用阴影.
scale会让阴影也变得大,所以会显得特别大,而改变盒子的 width 和 height, 他阴影不会变大,但是因为盒子变大了,所以看起来也会显得变大了,但远远没有像用scale那样让阴影本身也变大的那么大
# 「速度曲线细节」
animation-timing-function : 规定动画的速度曲线,默认是 ease
/*打字机效果*/
div {
width: 0px;
height: 50px;
line-height: 50px;
white-space: nowrap;
overflow: hidden;
background-color: aquamarine;
animation: move 4s steps(24) forwards;
}
@keyframes move {
0% {
width: 0px;
}
100% {
width: 480px;
}
}这里是将 4s 的动画分为 24 步完成,也就是每一步动画就过 4/24 的进度
steps 很好用,以后可以用这个做出类似于定格动画的效果,因为他是从这一步跳到下一步,期间没有动画.
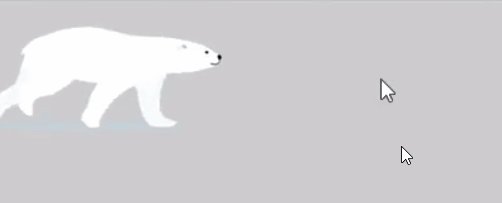
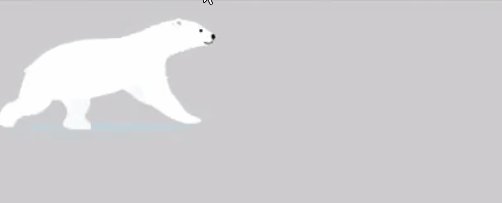
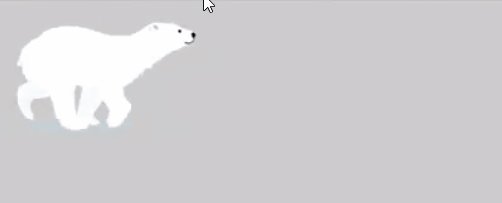
也就是说我们可以一个盒子,然后有一个很大的的图,图上好多 (比如说) 一个熊跑的样子
然后我们可以将盒子大小改成合适的 (容下熊), 然后把这个大图当做这个盒子的背景图
动画就是改变背景图位置到下一个以此来实现这个熊在跑的样子
这里我们就必须用 steps 而不是其他的因为用其他的会是背景图划过去,而不是让那个盒子里面的背景只显示熊的每一个动作.
所以我们设置好时间,背景改变位置和 steps 的步数就可以实现熊在跑的样子.
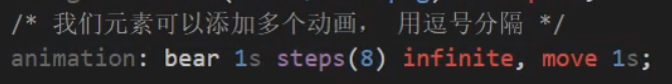
注意:一个元素可以有多个动画,拿逗号分割就行了,别下一行重新写,会覆盖的
# 3D 转换
# 认识 3D 转换
**「3D 的特点」** 近大远小,物体和面遮挡不可见
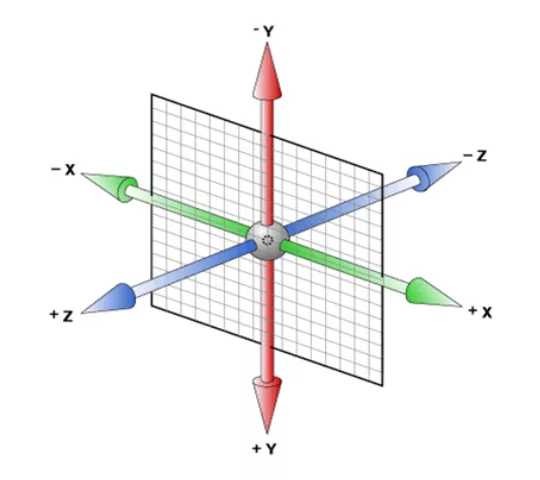
「三维坐标系」
- x 轴:水平向右 –
注意:x 轴右边是正值,左边是负值 - y 轴:垂直向下 –
注意:y 轴下面是正值,上面是负值 - z 轴:垂直屏幕 –
注意:往外边的是正值,往里面的是负值
# 3D 转换
1. 3D 转换知识要点
- __3D__位移:
translate3d(x, y, z) - __3D__旋转:
rotate3d(x, y, z) - 透视:
perspctive - __3D__呈现:
transfrom-style
2. 3D 移动 translate3d
- __3D__移动就是在__2D__移动的基础上多加了一个可以移动的方向,就是 z 轴方向
transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动,z 值一般都是用 px!transform: translate3d(x, y, z):其中 x、y、z 分别指要移动的轴的方向的距离- 注意: x, y, z 对应的值不能省略,不需要填写用 0 进行填充
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0) 注意这里第二个
transform会覆盖上面的transform属性,因为都是同一个属性,就算你给transform属性的值是不一样的 (比如说第一个是 translateX, 第二个是 translateY), 还是会覆盖掉!所以要合并写.
# 透视 perspective
-
知识点讲解
- 如果想要网页产生
3D效果需要透视 (理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一只眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
-
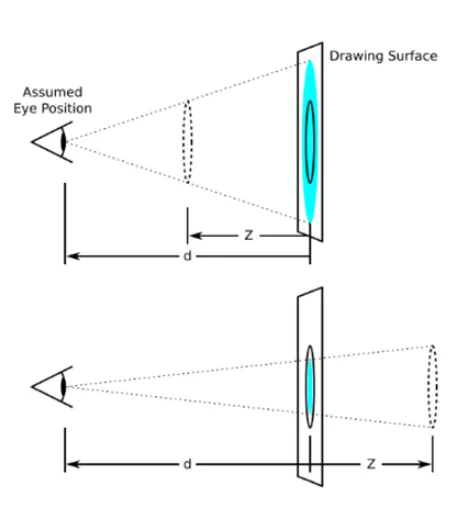
知识要点
- 透视需要写在被视察元素的父盒子上面
- 注意下方图片
- d:就是视距,视距就是指人的眼睛到屏幕的距离
- z:就是 z 轴,z 轴越大 (正值),我们看到的物体就越大

body {
/*透视需要写在被视察元素的父盒子上面 */
perspective: 1000px;
}
translateZ与perspective的区别perspecitve给父级进行设置视距的,translateZ给 子元素进行设置不同的大小- 需要
perspecitve和translateZ一块才有效 (其实看屏幕也就是盒子变大了或者变小了)
- 透视
perspecitve也就是视距,也就是我们眼睛离屏幕的距离这里的
perspecitve的像素值越__大__, 那么那个盒子就会越__小__这里的
perspecitve的像素值越__小__, 那么那个盒子就会越__大__
translateZ是盒子 z 轴的移动,正数是往我们移,负数是反方向这里的
translateZ的像素值越__大__, 那么那个盒子就会越__大__这里的
translateZ的像素值越__小__, 那么那个盒子就会越__小__透视可以理解为盒子位置不变,透视值越小,距离越小,盒子变大
Z 轴的数值可以理解为人不动,数值越大,盒子离你越近,盒子变大
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
== 一般我们是父盒子 (最能概括到所有会用到 3D 转换的盒子的那个父盒子 (可能是父父,父父父… 盒子)) 给个
perspecitve值然后父盒子里面的所有子盒子可以各自调各自的translateZ, 这样每个就有不同的translateZ就会展现出不同的大小出来,看起来就会很 3D== 透视不需要一定给亲父亲加,爷爷辈的等都行的
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
# 3D 旋转 rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法:
- transform: rotateX(45deg) – 沿着 x 轴正方向旋转 45 度
- transform: rotateY(45deg) – 沿着 y 轴正方向旋转 45 度
- transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
- transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
注意 xyz 轴都是该盒子始于中心点而开始的 (origin of the axes), 而不是什么左上角左下角什么的.
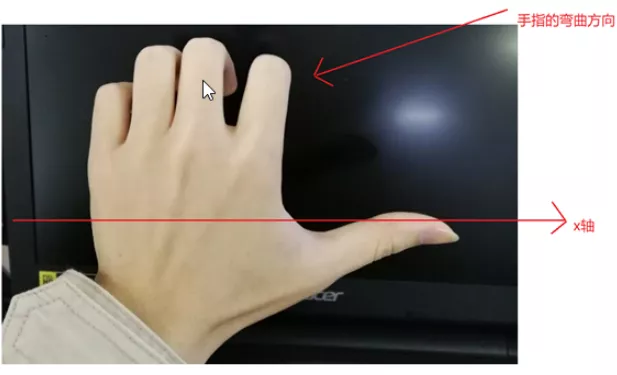
左手法则:
-
左手的手拇指指向 x 轴的正方向
-
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
- y 轴和 z 轴也是同理,将大拇指指向该轴的正的方向,然后其他手指就是该轴的正数 (deg 值为正数) 的旋转方向.
div {
/*透视写在被视察元素的父盒子上面 */
perspective: 300px;
}
/*被观察元素*/
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}虽然
rotateX本身旋转就很 3D, 加了透视perspecitve图片在旋转的时候看起来更加 3D.
# 3D 旋转 rotateY
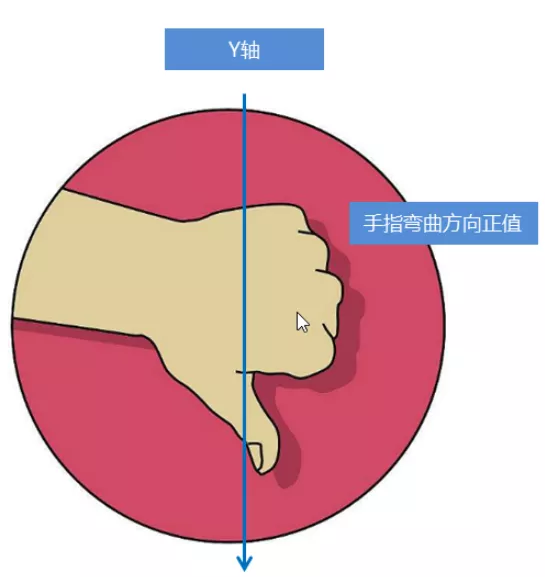
左手法则:
-
左手的拇指指向 y 轴的正方向
-
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向 (正值)
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
}# 3D 旋转 rotateZ
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}# 「rotate3d」
- transform: rotate3d(x, y, z, deg) – 沿着自定义轴旋转 deg 为角度
- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
- transform: rotate3d(1, 1, 0, 180deg) – 沿着对角线 ((x,y) 这条线) 旋转 45deg
- transform: rotate3d(1, 0, 0, 180deg) – 沿着 x 轴旋转 45deg
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotate3d(1, 1, 0, 180deg)
}# 3D 呈现 transform-style (很重要!)
按照之前我们学的让一个父盒子 3D 旋转然后里面的子盒子也 3D 旋转,那么最终结果可能不会跟你想的一样,因为父盒子旋转了之后会让里面子盒子重新以一个平面显示,而不是他 3D 旋转后的样子。这个时候我们就需要用到 transform-style .
- 控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间- == 代码写给父级,但是影响的是子盒子 == 这个是写给父级的!!!不是子盒子
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
/* 需要加下面这个代码,不然再转的时候疯狂闪 */
backface-visibility: hidden;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>这里两个盒子在一个父盒子里面,先把一个子盒子的正面转 180 度,这样子这个子盒子就到了另一个子盒子的后面.
现在在保证子盒子 3D 的效果来转父盒子就会显得从一个子盒子的正面到了另外一个子盒子的正面
translate和rotate联合使用可以达到很多的 3D 效果,记住要同一行全写 (不然会覆盖), 然后translate必须是第一个,顺序很重要,需要先移动到对的位置然后再开始转.旋转还可以设置中心点,默认的就是盒子的中间开始作为 origin 然后 xyz 轴从那开始
注意!可以把一个盒子当成一个 cube 的一面,我们尽量把中心点 (origin) 设为 / 当成是这个 cube 的最中心,这个样子然后让每个盒子的面成为这个 cube 的面,这样子整个这个 cube 转起来就会很自然.
# 3D 转换练习
<style>
body {
perspective: 900px;
}
.box {
position: relative;
height: 500px;
width: 800px;
margin: 50px auto;
transform-style: preserve-3d;
transition: all 6s;
}
.box:hover {
transform: rotateY(-360deg);
}
.box div {
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -150px;
width: 300px;
height: 300px;
background: url("5309671663386074725.JPG") no-repeat;
}
.box .dog1 {
transform: translateZ(200px);
}
/*下面这些我做的是错了,应该是先转然后再移动,可以参考下面reference里说的话*/
.box .dog2 {
transform: translateZ(-200px) rotateY(180deg);
}
.box .dog3 {
transform: translate3d(200px, 0, 100px) rotateY(45deg);
}
.box .dog4 {
transform: translate3d(-200px, 0, 100px) rotateY(-45deg);
}
.box .dog5 {
transform: translate3d(200px, 0, -100px) rotateY(135deg);
}
.box .dog6 {
transform: translate3d(-200px, 0, -100px) rotateY(225deg);
}
</style>
</head>
<body>
<div class="box">
<div class="dog1"></div>
<div class="dog2"></div>
<div class="dog3"></div>
<div class="dog4"></div>
<div class="dog5"></div>
<div class="dog6"></div>
<div class="dog7"></div>
</div>
</body>这里我做的是先移动再旋转, 不过这个可能是错的,应该先旋转好了在移动 (可能会更自然).(“这里必须先旋转后移动,因为 6 个面旋转的轨迹是一个圆,所以要先旋转到正确的位置,然后移动的方向才正确,因为旋转之后,元素所处的坐标系会发生改变,原来的 z 轴和旋转后的 z 轴不一定相同”)(“每个盒子都有自己的坐标系,以自己的默认中心点为坐标原点,以自己的面为 xy 二维平面”) 所以顺序很重要!!!我做的是错了,应该是先转然后再移动
变换中的坐标是相对坐标系,不是绝对固定的。每一个元素变换后,他自己的坐标系也会随之改变
真好玩 XD
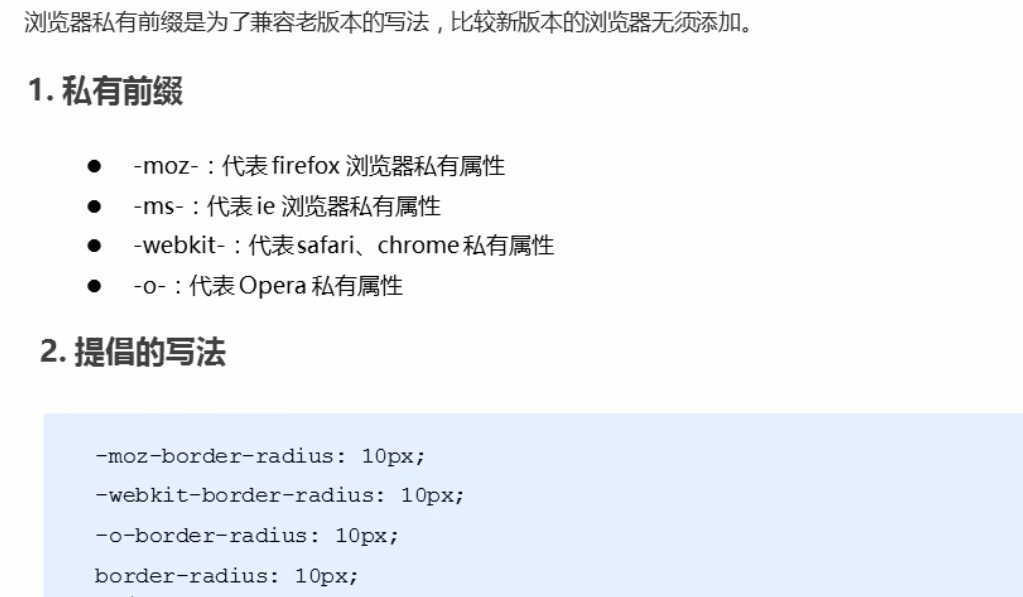
# 私有前缀
# 项目开发 (Shopping)
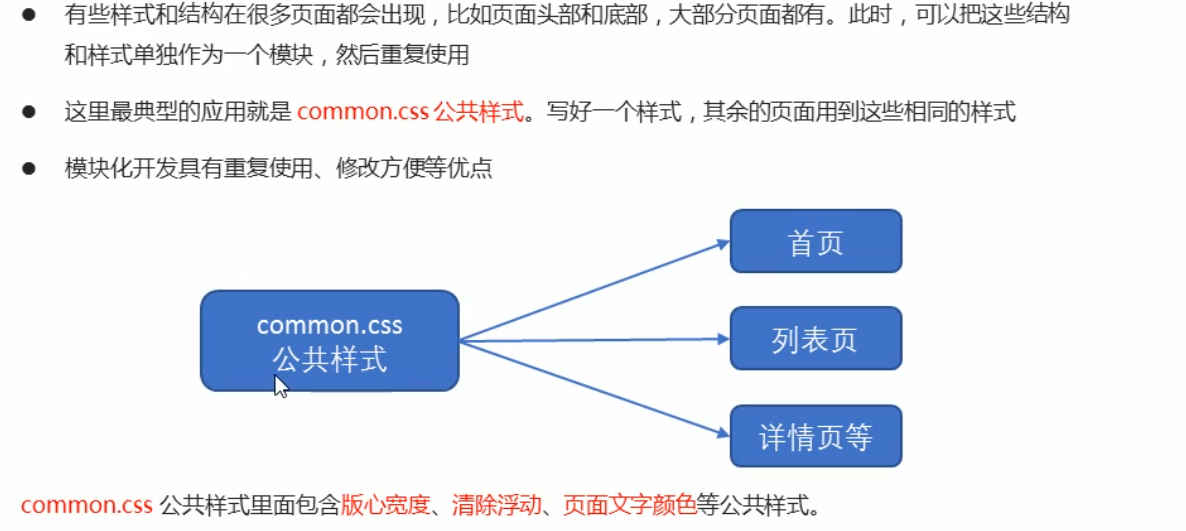
# 模块化
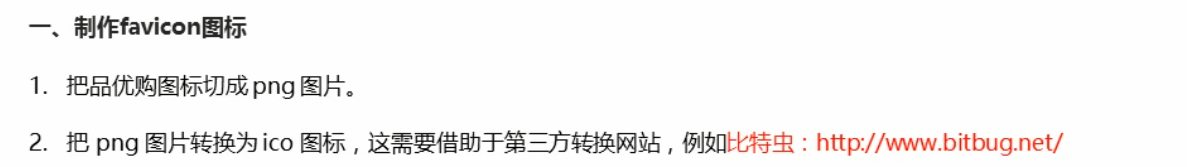
# 网站 Favicon.ico 图标
# SEO 优化与 TDK 三大标签
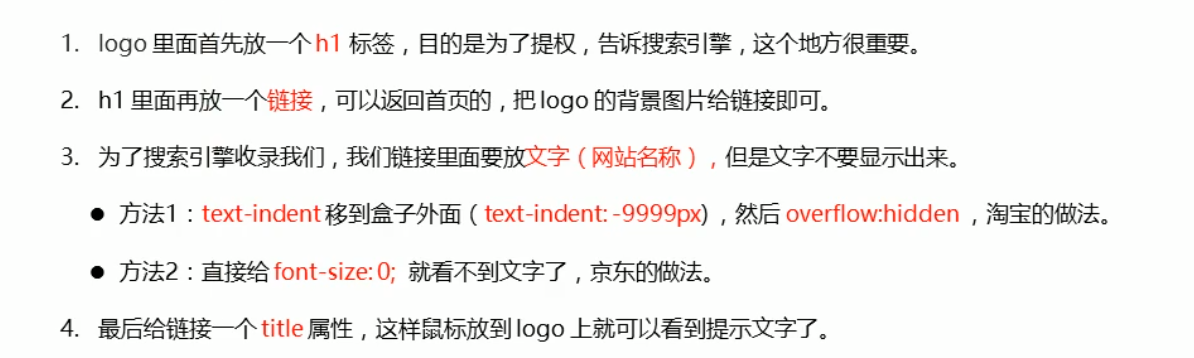
# Logo SEO 优化
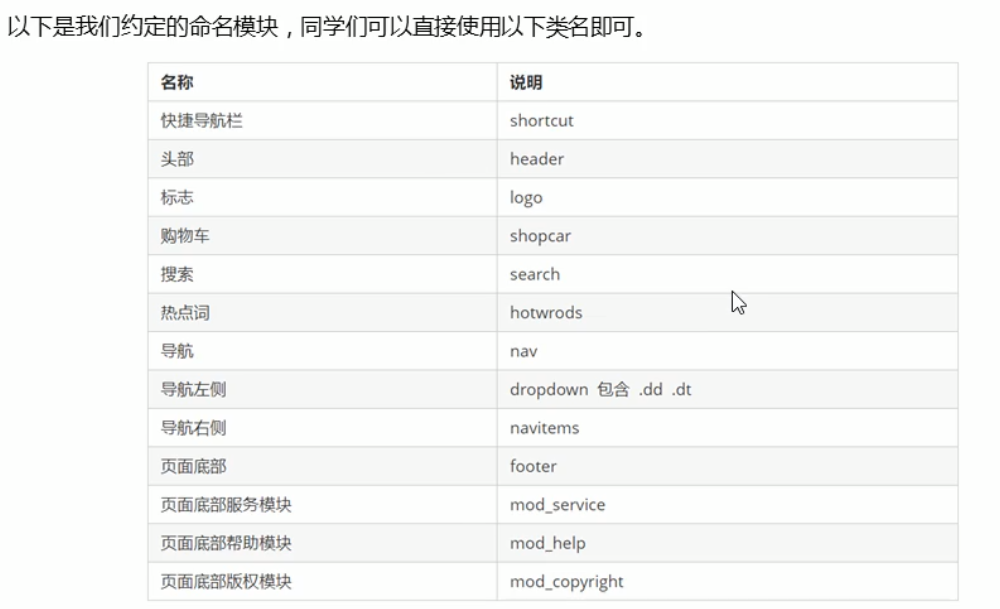
# 命名,规范
-
-
在 base.css 里面
这么做效率更高,不然用 * 就好几百个标签都设成了那个,效率低
-
如果一个盒子的内容之后会更多,比如说文本内容以后会更多或者不确定会有多少,那就不要设置比如说 width 等会限制他显示的 styling
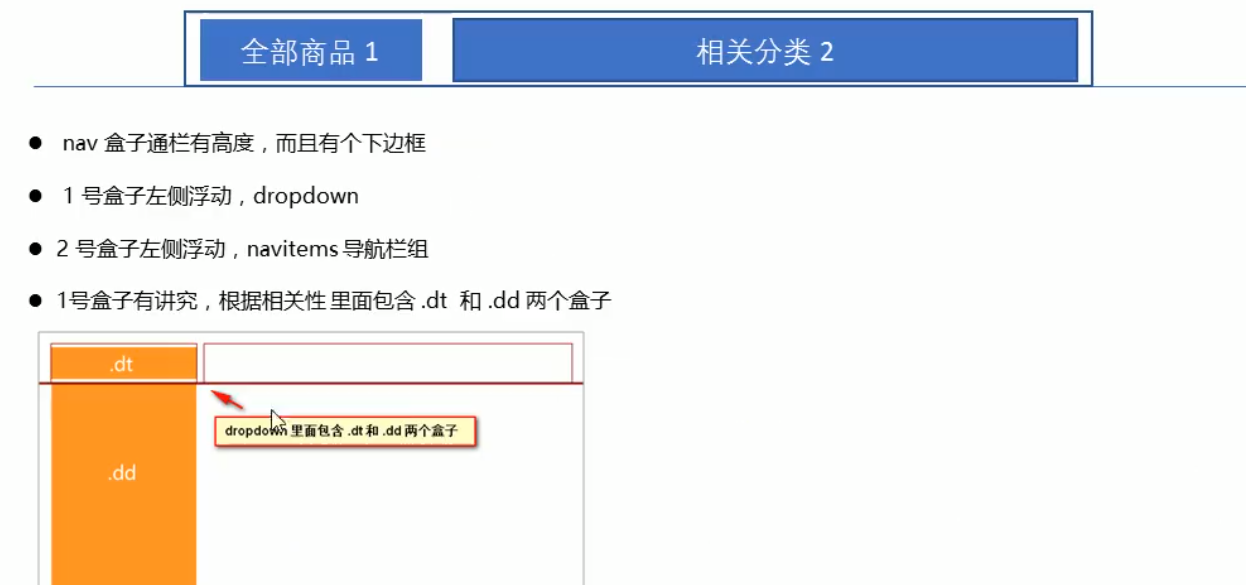
# dropdown
用这个类名代表当前盒子是个像 dl 里面的 dt 一样的,可能在下面有东西跟这个是一块的.
比如说:
# 主图
就是网站中间会每隔几秒换到下一面的那个,一般是好几个图然后通过 background-position 来转换.
我们实际开发中需要把每一张图片放进到一个小 li 里面,之后会学到的.
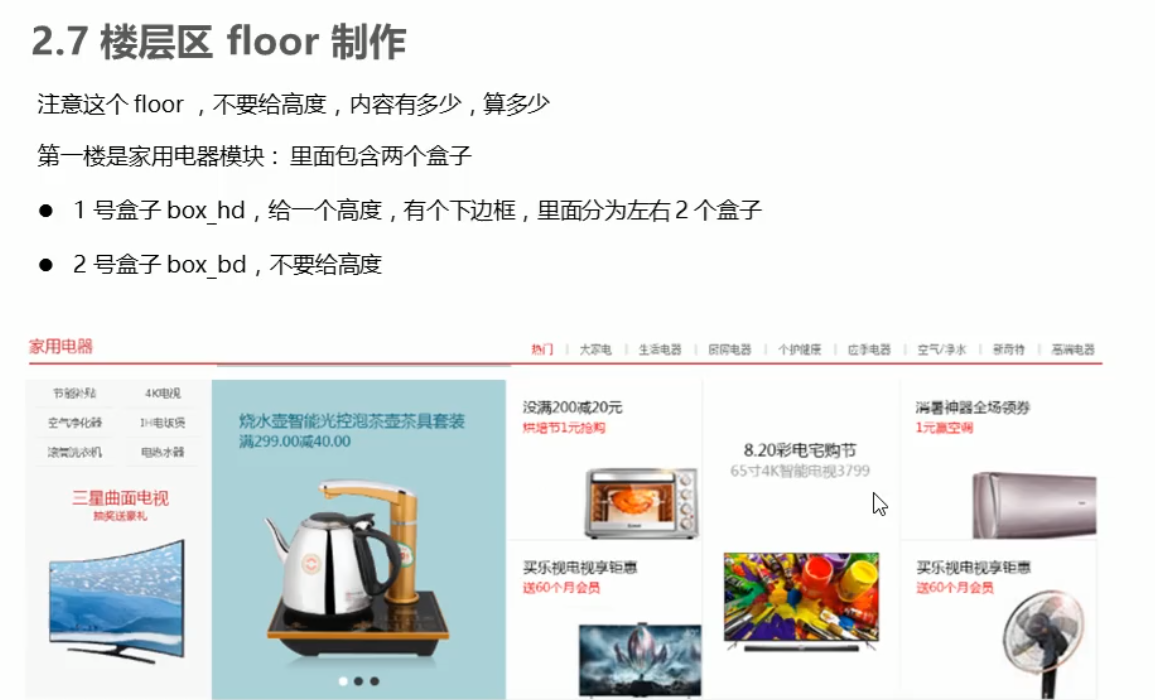
# 楼层区
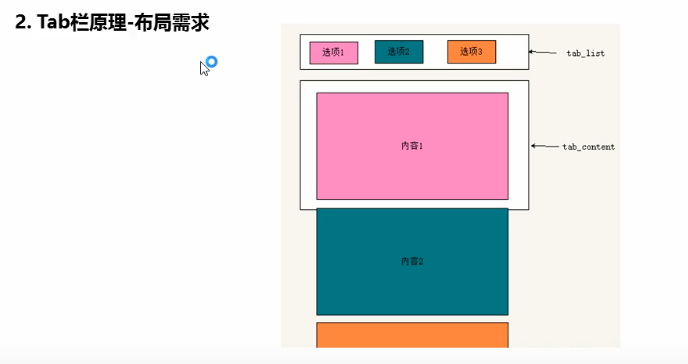
点哪个选项就显示哪个内容,需要后期使用 js 实现
# Web 服务器
远程服务器:
不光需要付服务器的钱 (不便宜), 还需要买域名不过域名就几十块钱